Knowledge Base
Save us time to focus on some great new features and try our self service knowledge base. Search for anything.
Knowledge Base
Save us time to focus on some great new features and try our self service knowledge base. Search for anything.
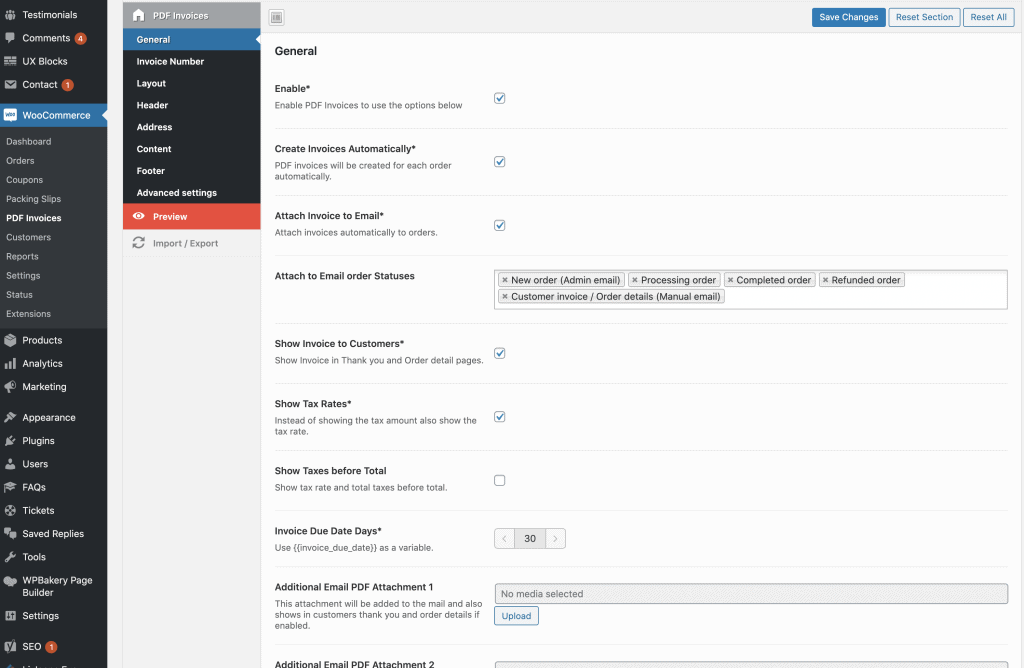
In order to setup the plugin you should be able to see the PDF Invoices menu under WooCommerce in your admin panel. If you can not see this menu make sure the Redux Framework plugin is installed and activated.
In the general settings part you can:

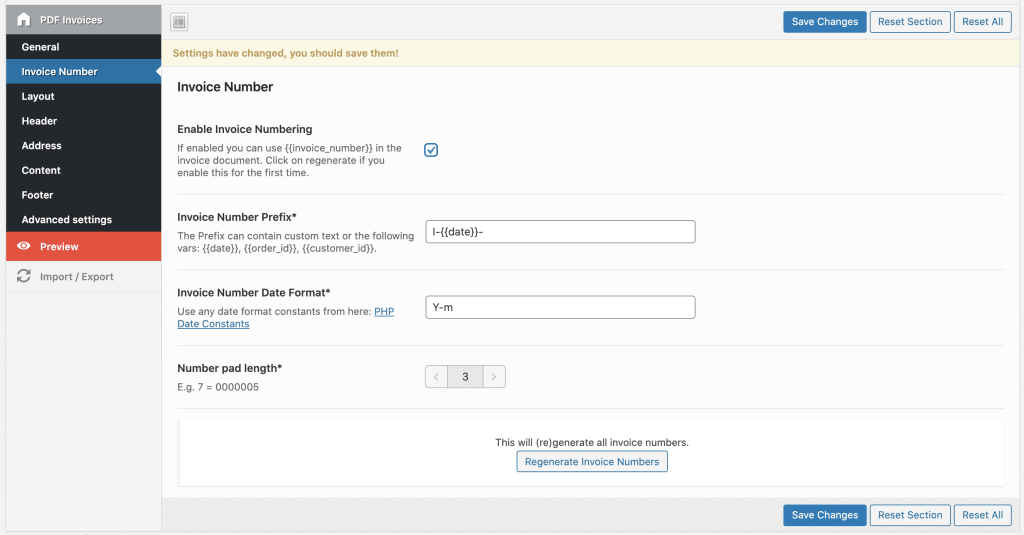
Our plugin has a built in invoice numbering functionality. You set a custom number prefix followed by a custom date formatting option.

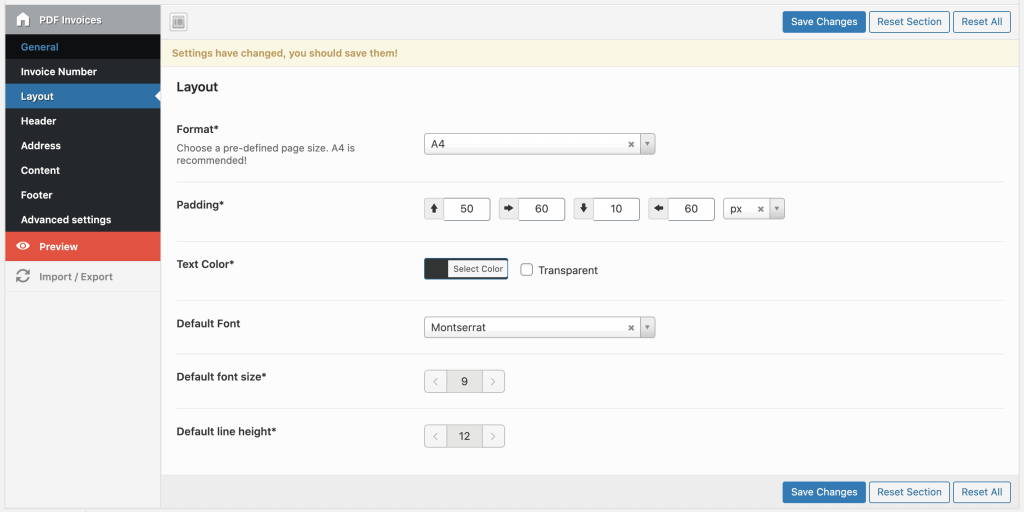
In the layout section you are able to set a custom padding. Furthermore you can choose a default font family, size, color and line height. Some custom Fonts from Google are also supported.

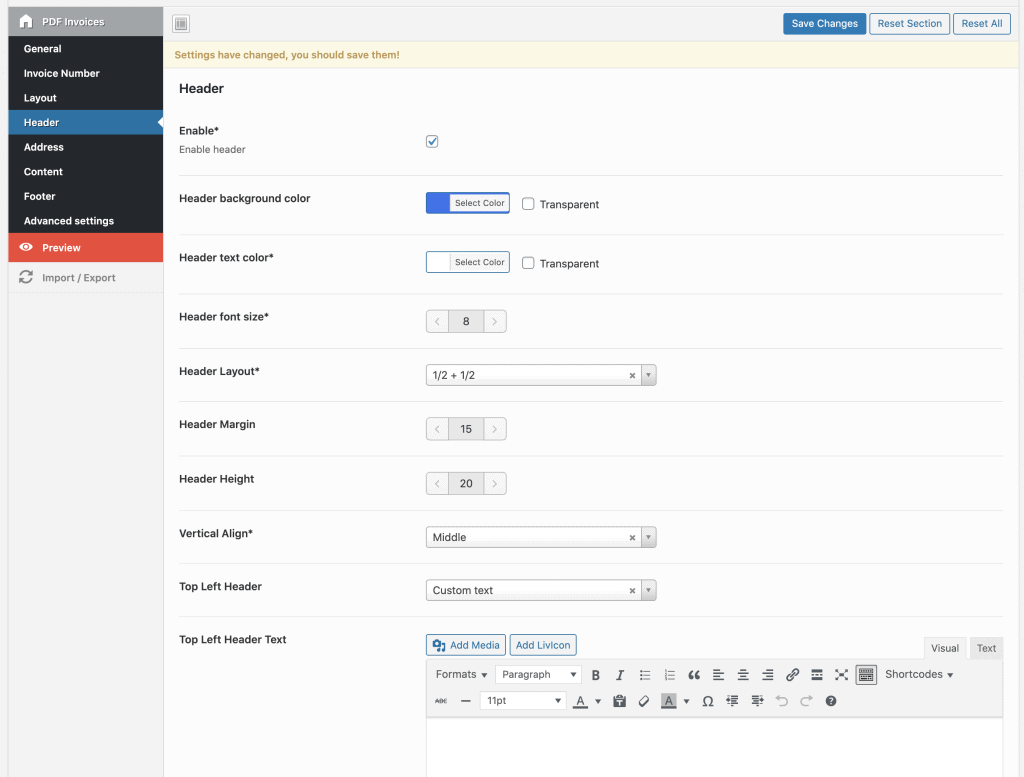
A static header, that will apply on all pages can be enabled if you like. Here you can show 1, 2 or 3 columns with custom information. For example a logo, a custom text, the export information or page number.

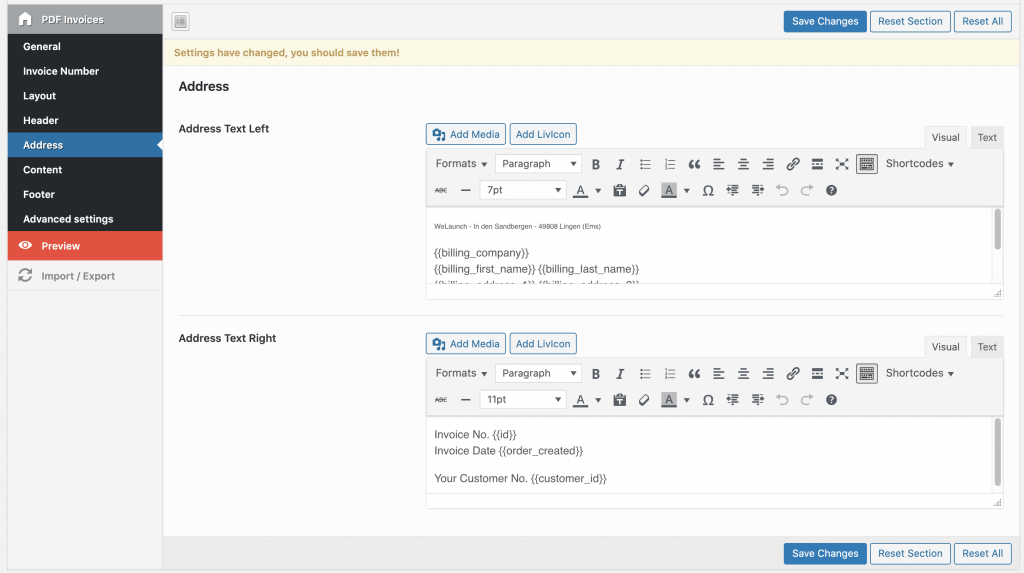
The address field is the one before the product item lines start. Here you have the left and the right address text fields. Inside these fields you can use order data field variables or write custom texts including images or HTML. Variable data always start and end with {{ }}. Click here to see all invoice data fields you can use.
Example left address text:
WeLaunch - In den Sandbergen - 49808 Lingen (Ems){{billing_company}}{{billing_first_name}} {{billing_last_name}}{{billing_address_1}} {{billing_address_2}}{{_billing_postcode}} {{_billing_city}}{{_billing_state}} {{_billing_country}}
Example right address text:
Invoice No. {{id}}Invoice Date {{order_created}}Your Customer No. {{customer_id}}

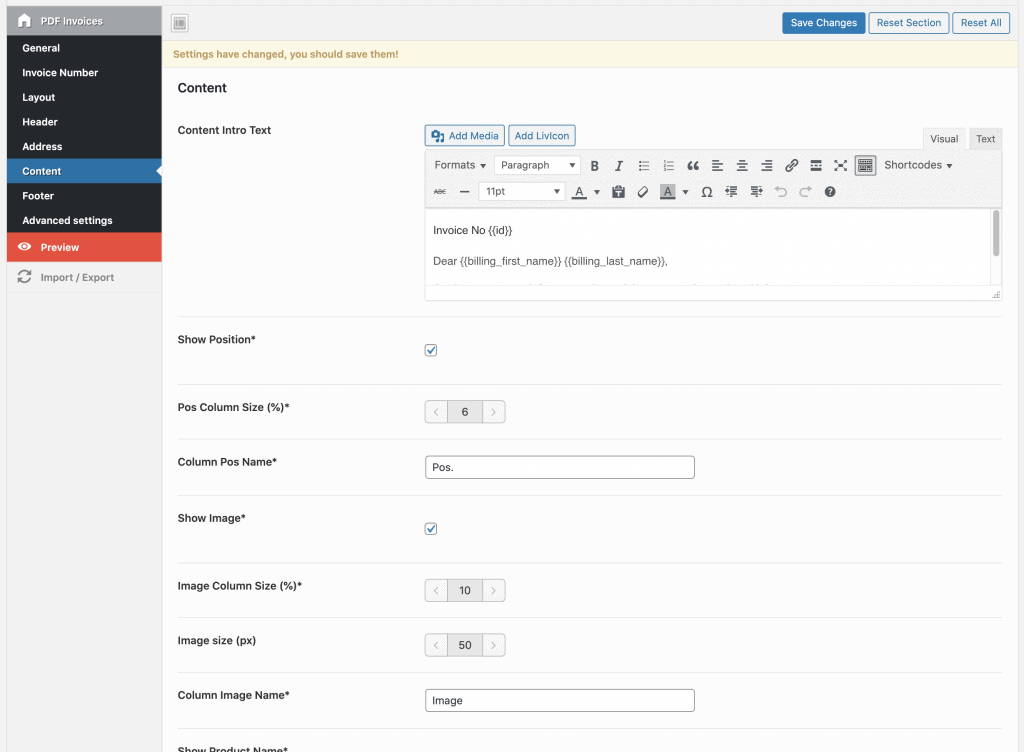
In the content section you are able to add a custom invoice intro or outro text also including variables. Furthermore you can modify the odd and even row colors as you like.
Example invoice intro text:
<h4>Invoice No {{id}}</h4>Dear {{billing_first_name}} {{billing_last_name}},thank you very much for your order and the trust you have placed in!I hereby invoice you for the following:
Example invoice outro text:
Please transfer the invoice amount with invoice number to the account stated below.The invoice amount is due immediately.Payment Method: {{payment_method_title}}Shipping Method: {{shipping_method_title}}Your Note: {{customer_note}}Yours sincerelyWeLaunch

Same as the invoice header you can also set a static invoice footer. This can contain of max 4 columns including custom texts. Here you can show your company data, bank account info or VAT information.
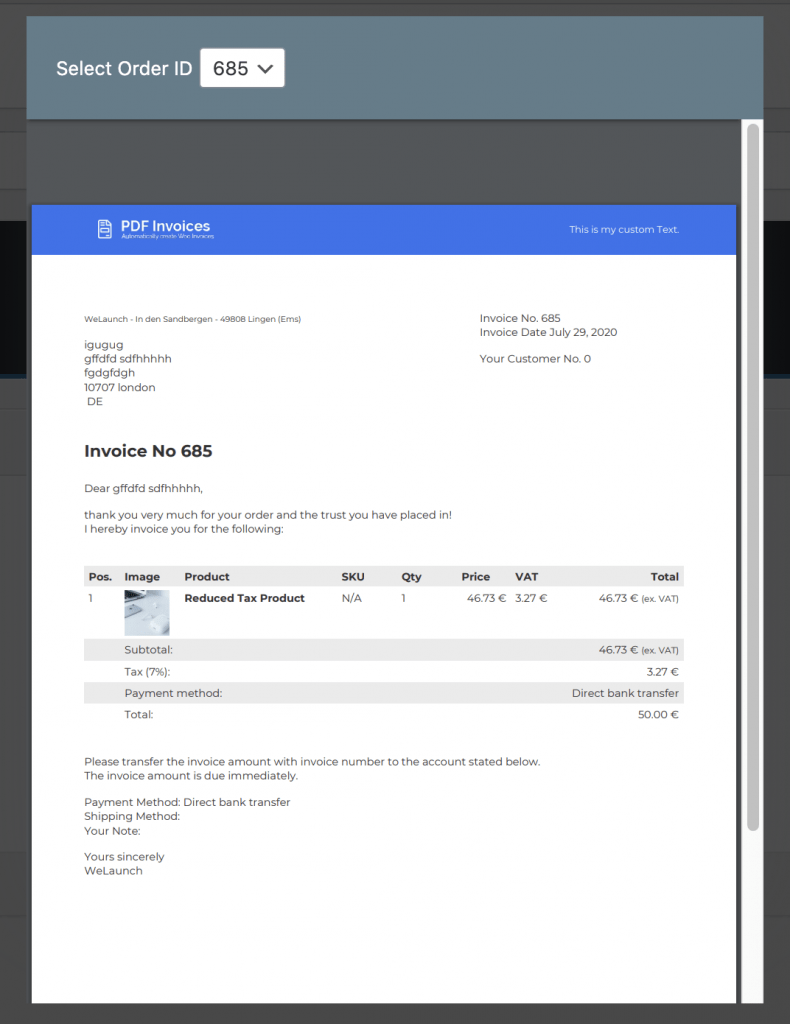
Let’s say you have configured the plugin and saved settings. Now you want to check how the generated PDF invoices will look, but how? It’s simple: just click on the preview tab in plugin settings, there you can choose an order ID and see how the PDF will look like. Simple as this.

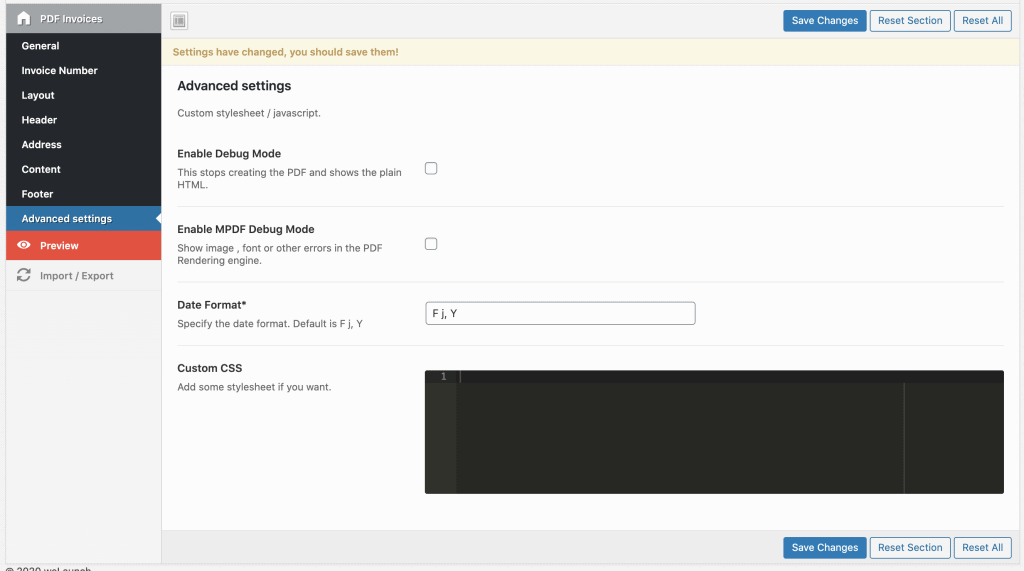
If you want to add custom CSS to your PDF invoices this you can do here. Enable the debug mode, add custom CSS and see what HTML tags you can use.

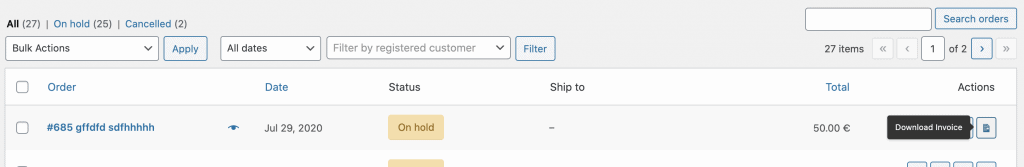
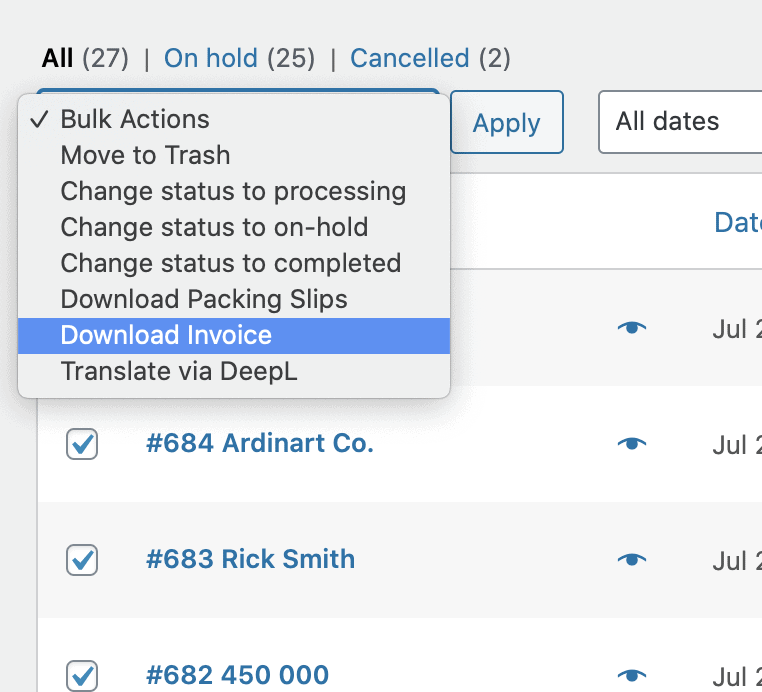
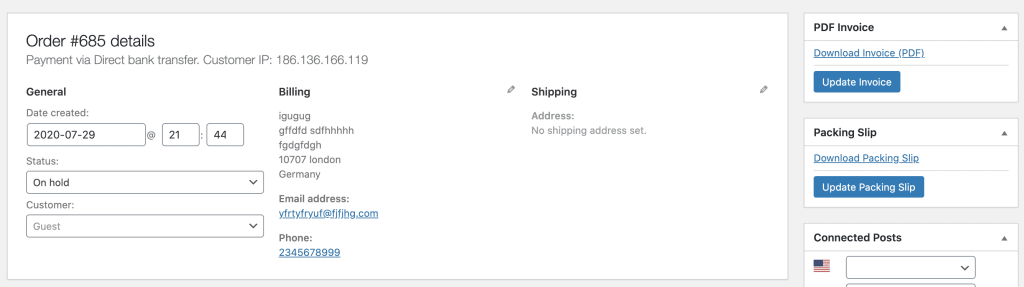
WooCommerce Invoices & Packing slips can be downloaded from orders overview page or single order page. Of course customers can download their pdf invoices from my account section. In the order overview you can also bulk download invoices.



Did not found what you was looking for?
Please submit a ticket with a detailed explanation about your problem.
Submit TicketWhen you visit any web site, it may store or retrieve information on your browser, mostly in the form of cookies. Control your personal Cookie Services here.
I need to add different vendors details in every invoice so want to know which tag should I use for that. Like this {{billing_company}}.
Well that depends on what fields are available in your invoice details.
Hello, I use the competitive plugin from WP Overnight and I like your environment for custom invoice settings. One question before I switch – Can I set up my own format for Invoice number? I need the following format for my invoice number:
example 2420W00001,
where:
– 24 is the prefix (is coming from our accounting dept.),
– 20 is the yy,
– W is the symbol for web payments (is coming from our accounting dept.),
– and then 5 digits for numerical series of the invoice
Yes that custom invoice numbering should be possible.
Yes, but how exactly? I also want to put my special number, instead the plugin uses the order number as Invoice Number
Can I add a column “product_category” to products table and order the list by Product Category?
Showing product category & ordering in pdf invoice is not possible yet.
This would be great!
Hi there,
can you please reactivate following site:
invoice data field
Or please share a page where I can find all data fields I can use.
Thx a lot!
BR
Carlo
The page is here: https://www.welaunch.io/en/knowledge-base/faq/invoice-data-fields/
Is it possible to make RTL invoices?
Yes sure RTL / arabic is supported 🙂
I have installed the plugin and set up the invoice as per my requirement. I have set logo image at the header which is not showing and also image of product is not showing in content part instead a cross sign is showing at both the places. kindly help me how can I fix the bug?
See this Images are displayed as red cross.
Can you set it to where state abbreviations show instead of the entire state name?
That depends on what the user has input.
Hello , Thanks for the amazing plugin , I checked Create Invoices Automatically but invoices not creating automatically ?
Downloaded and installed. Invoice option is working great. Although there is no option available to print and download packing list. Thanks for helping
Is it possible to configure this plugin so that it only creates packing slips (in bulk, on demand)? I have no need for the invoices. If not possible, then is it possible to hide pricing from invoices?
Hi You have the billing address but what about if the customer wants to send also to a another addresses like shipping address. How can we have three options example, left address, middle address, and right address.
Left address = billing address
Middle Addresses = Shipping address or option for / No address
Right Address = all the details like you have the business name/number/tax Details
Also with logo on the top left hand side there should be an option. Example Logo on and Logo off.
and you can select a logo and it automatedly fix it to invoice.
because adding the logo in the address then everything is not straight and everything is not inline.
Yes you can use shipping_XX fields in our PDF invoice of course.
Hi, I’ve successfully install and set up the plugin, but when I want to download the PDF file, the file cannot be opened/or it says file damage. any idea what’s wrong?
turning the debug mode for HTML view is working fine, but this is not what i want.
Please turn on MPDF debug mode and look for a PDF generation error.
Invoice is generated for failed orders. How can I stop it?
You can set custom order status in plugin settings for when invoices should be generated.
how to change layout of packing slips? it is shown 3 columns always. how can i change to 1 column?
That can be done using custom CSS in advanced settings.
I got an error message when click preview or create a PDF invoice.
Could you please let me know what I should do? Thanks
An error of type E_ERROR was caused in line 1127 of the file /home/chpgc/public_html/wp-content/plugins/woocommerce-ultimate-pdf-invoices/vendor/mpdf/mpdf/src/Mpdf.php. Error message: Uncaught Error: Call to undefined function Mpdf\mb_regex_encoding() in /home/chpgc/public_html/wp-content/plugins/woocommerce-ultimate-pdf-invoices/vendor/mpdf/mpdf/src/Mpdf.php:1127
You need to install the mbstring php extension
Hi, I installed the plugin and I can see the PDF Invoice section but no packing slips section. What do I do to activate it.
Thanks.
The packing slips feature is an own plugin. You will find it when you downloaded the main zip file from CodeCanyon. Inside that 2 plugins: WooCommerce PDF invoices & packing slips.
Thanks!
Hi
Packing slips is not showing up on the right sidebar. I only see Invoices. Please help
Packing slips is a separate plugin, you need to install.
Hello. I have pre-sale question.
WooCommerce PDF Invoices & Packing Slips
Can I view the pdf invoice in Korean language? I don’t know any code. Is it possible to install Korean font? mpdf or tcpdf very Difficult to use. font I will use is Google Fonts (Nanum Gothic).
and then I have more question.
WordPress Print Posts & Pages (PDF) or WooCommerce Print Products (PDF)
I want to use the printing function on our site.
Should I choose between the two plugins?
This is a product page created by mixing several plugins.
Can you check the site and help me decide?
SITE LINK = https://holidaygolf.co.kr/product/%ed%95%98%ec%99%80%ec%9d%b4-%ec%b9%b4%ed%95%a0%eb%9d%bc-%eb%aa%85%eb%ac%b8-3%ec%83%89%ea%b3%a8%ed%94%84/
If you purchase this plugin . Will you support me?
Please reply quickly.
Thanks
Yes Korean language is supported. You should use the Print Products PDF when this is a WooCommerce product, otherwise with all the custom elements you better try the print posts PDF plugin.
Hi,
How can we edit the invoice no. I am running a continuous invoice number series in {{invoice_number}} e.g. XXX00010, XXX00011, and so on. Now I want to make it so that it should now start from XXX00999 or something else.
If there any timeline for the auto-reset of the invoice no in your plugin? If so, then please let us know as how shall we abstain from such auto-reset of the invoice_number.
Please submit a ticket on our website for plugin support regarding our invoice extension for WooCommerce.
As we are using this plugin only in our backend how can we dequeue the styles/js from the front end?
Hello,
I just bought this module (php 7.4.33)
There is the following error:
Fatal error: Uncaught Error: Interface ‘Psr\Log\LoggerAwareInterface’ not found in D:\INTRANET\*******\wp-content\plugins\woocommerce-packing-slips\vendor\mpdf\mpdf\src\ Mpdf.php online 28
Thank you for your help
We will release an update today, that will fix this PHP issue.
hello
is it support RTL
Yes RTL for arabic languages is supported.
Is there any possibility to adjust the font size of the product table? The font size of all other texts is chaning with the default font size but not the table. Thank you!
Try adding custom CSS into advanced settings like:
table { font-size: 14px; }Thank you! That works fine! How can I change the “Tax rate text” from capitals to Uppercase font?
For further support, please send a mail to su*****@******ch.io including your codecanyon purchase code.
Is it possible to generate product specific invoices? So that certain products in my shop get to display extra fields in their invoice (to display for booked appointments a jog signature, specific text related to the therpist). Other physical product do not require these extra fields
Is this possible to have conditional display?
Extra fields of other 3rd party will appear in our invoices, but it will be one invoice per order only.