Knowledge Base
Save us time to focus on some great new features and try our self service knowledge base. Search for anything.
Knowledge Base
Save us time to focus on some great new features and try our self service knowledge base. Search for anything.
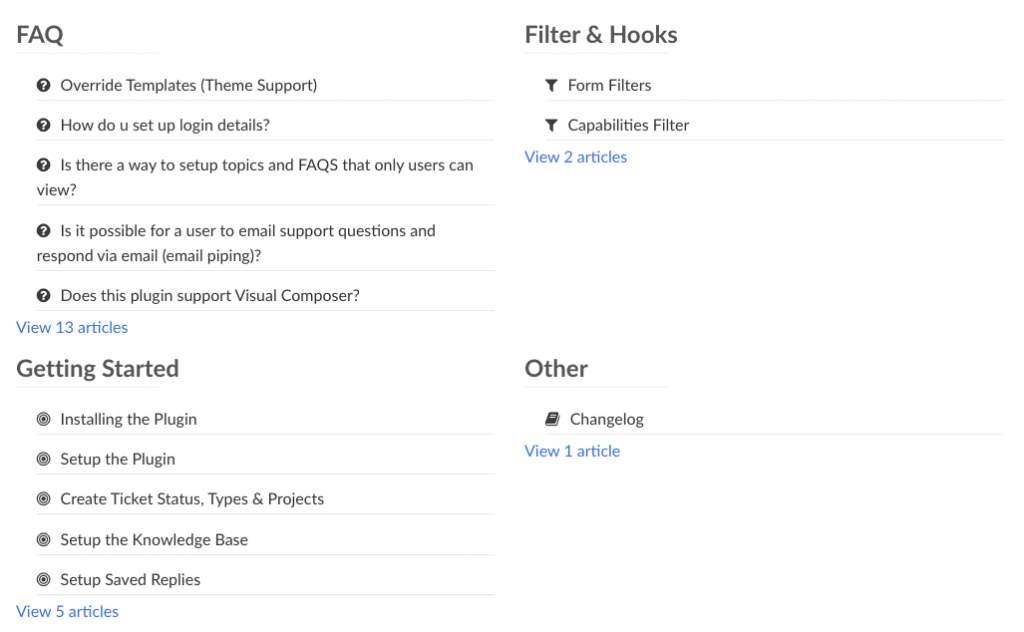
When you have enabled the knowledge base you should create a page with the shortcode [ knowledge_base columns=”2″ max_faqs=”5″ orderby=”order” order=”DESC”] inside it. After that you can create some topics. FAQ topics helps you and your users to find relating articles more easily.
For each topic you can overwrite the default icon with a custom CSS icon class. In your example we can set the following Font Awesome CSS class:
fa fa-battery-quarter

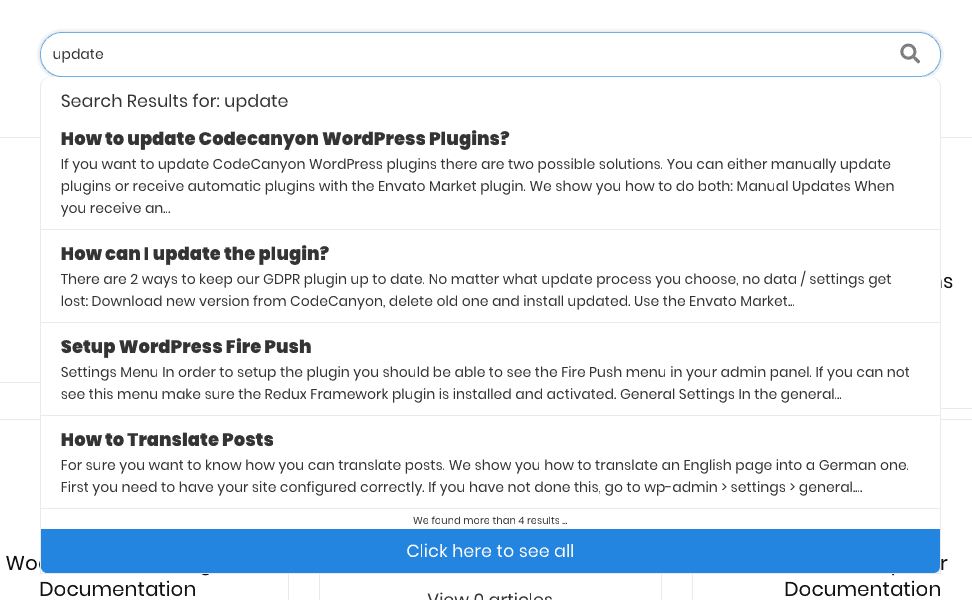
A live FAQ search is implemented. This can be rendered directly in the knowledge base, or embedded via a Widget.

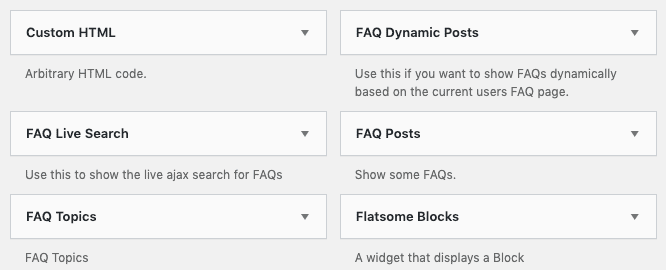
Currently we have 3 Widgets in place for the knowledge base:

Did not found what you was looking for?
Please submit a ticket with a detailed explanation about your problem.
Submit TicketWhen you visit any web site, it may store or retrieve information on your browser, mostly in the form of cookies. Control your personal Cookie Services here.
where can I edit the topics?