Knowledge Base
Save us time to focus on some great new features and try our self service knowledge base. Search for anything.
Knowledge Base
Save us time to focus on some great new features and try our self service knowledge base. Search for anything.
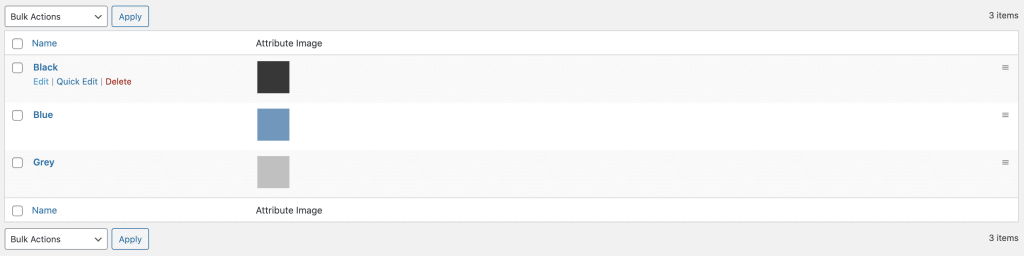
After setting up our WooCommerce Attribute Images plugin you can assign your first image to an attribute. So go to wp-admin > products > attributes. Then you can either create a new attribute or open an existing one. When opening an existing one, click on configure terms. On the bottom of the attribute settings you will find a new Option to set an attribute image.
So set an image, save and then you can go back to your product page to see the result.

Did not found what you was looking for?
Please submit a ticket with a detailed explanation about your problem.
Submit TicketWhen you visit any web site, it may store or retrieve information on your browser, mostly in the form of cookies. Control your personal Cookie Services here.
Hi,
i am using your plugin on the enfold theme – cna you please confirm that the “description” above will not be shown by this theme? If yes – is there anything i can do to have the description appear? either as (i) or on mouseover?
Hi Seb,
what do you mean with description will not be shown above? You can set the style in our plugin settings if you want to show the attribute name as a tooltip.
I installed an followed your directions. The variations for size has not changing to images.
Hi Aaron,
are you sure you have set an attribute image for all variation attributes like small, medium etc?
I have set up attribute images, and on the admin page for the attribute the images are displayed in column where the attributes are listed. However, the attribute images do not display anywhere on the product page. The attribute dropdown is displayed (text only), and the text labels for each attribute are listed under “Additional Information,” but the attribute images do not appear anywhere.
Hi Karen,
can you send wp-admin & your purchase code to su*****@******ch.io?
installed plugin, it doesn’t give me the option to add an image in attributes! 🙁
weLaunch plugin installed?