Knowledge Base
Save us time to focus on some great new features and try our self service knowledge base. Search for anything.
Knowledge Base
Save us time to focus on some great new features and try our self service knowledge base. Search for anything.
If you find any bugs or enhancements in this script get in touch with a clear description of the problem so we can fix it. We do not support modifications!
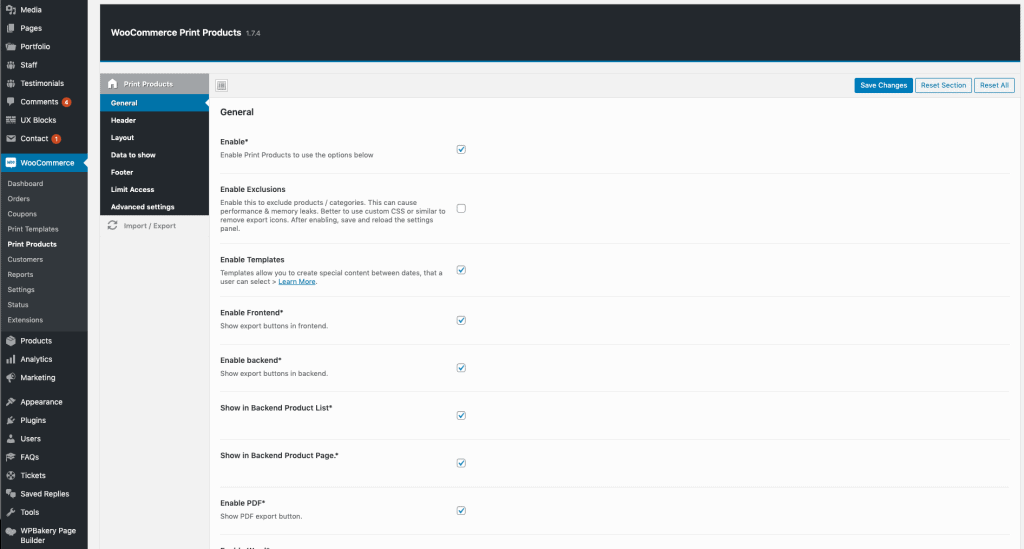
In order to setup the plugin you should be able to see the Print Products Menu under the WooCommerce menu. If you can not see the menu make sure the Redux Framework plugin is installed and activated.

In the General settings you of course should enable the plugin itself. Then you can enable the PDF, Word or Print buttons – depends on your needs. For the icons you can specify the position, size and the display type (horizontal or vertical).
At the bottom of the general settings you you exclude / include products or even categories, where the button should appear / disappear.
In the header settings you can set a custom Header for all pages. Choose a layout like 1/2 + 1/2 and you can set custom data into the first half element and another data into the second half element. Set a logo, a custom text, the page number, blog information, product name, export information (date) or a QR-Code for each block.
Furthermore you can specify the header height, margin and add a custom text after the header like contact information or whatever.
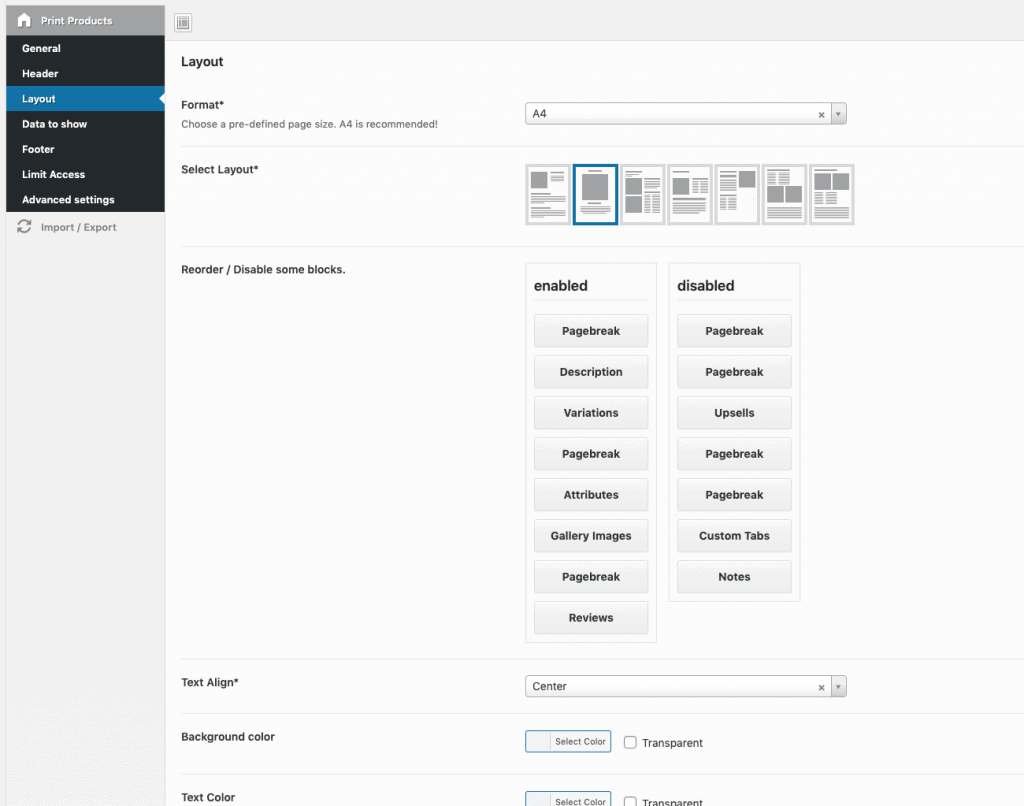
First you can choose from 3 different layouts. Then you can reorder content blocks (variations, description, gallery, attributes, upsells, reviews) and add pagebreaks.
Then you can set additional stylings like text alignment, background color, text & link color and multiple font settings for normal and header texts.

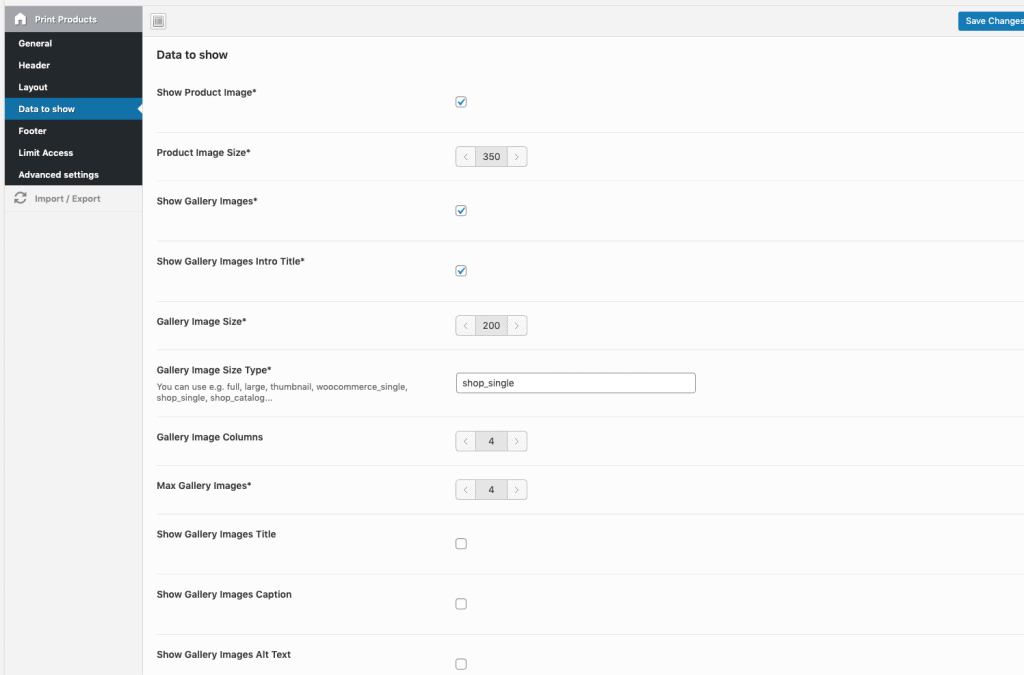
This is the most powerful options section. You can set what data you want to show for more about 20 data types. For example you can show image, sku, title, price, description and and and …
All can be disabled / enabled by yourself! And the best? You can even show custom Meta fields with your own attribute name.

Same as the header settings, in the footer settings you can set a custom footer for all pages. Choose a layout like 1/2 + 1/2 and you can set custom data into the first half element and another data into the second half element. Set a logo, a custom text, the page number, blog information, product name, export information (date) or a QR-Code for each block.
Furthermore you can specify the footer height, margin and add a custom text after the footer like contact information or whatever.
Maybe you only want to show the export buttons to some specific user roles. Then you can set the user roles here and activate the limit access option.
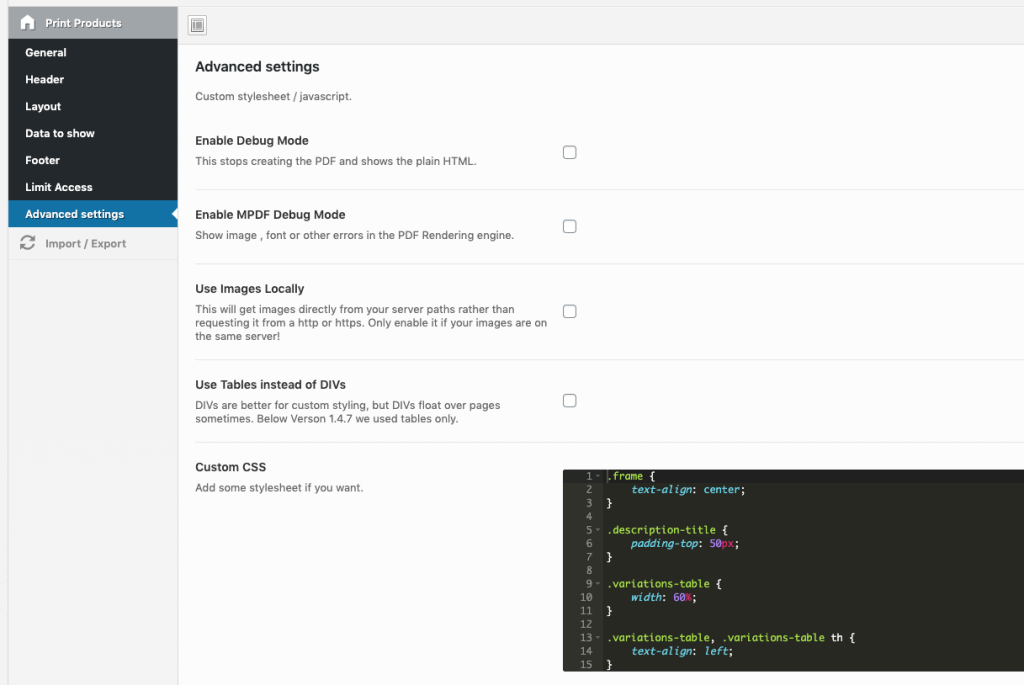
Enable debug mode will stop rendering the PDF, but show you the plain HTML. This you can use to inspect the HTML structure and apply CSS changes. These CSS changes you can put into the custom CSS field below.

Did not found what you was looking for?
Please submit a ticket with a detailed explanation about your problem.
Submit TicketWhen you visit any web site, it may store or retrieve information on your browser, mostly in the form of cookies. Control your personal Cookie Services here.
How is it possible to change the font for the PDF version. I’ve changed CSS, but the PDF version shows the different font. The debug HTML shows Arial.
Also. Is there anyway to display the variations in a row/column similar to the way they are shown on my product pages?
Hi there,
custom fonts are currently only possible if you are able to code it yourself due to font licensing. You can find a guide here: https://mpdf.github.io/fonts-languages/fonts-in-mpdf-7-x.html
I am having a couple of problems, first of all, PDF option doesnt work, and when I use the print option, the footer is always on the second page
Hi Liam,
what exactly does not work? Please send us an admin account to su*****@******ch.io with your purchase code. Thanks.
Hi, in the content fields is not possible put short codes from other plugins to show this content in print page?
How can I do this???
Hello
It’s possible to show the product ID ?
Nope
How can I print all the individual products in a bundle product?
Simply click on the PDF / Print icon 🙂
Hello
Is it possible to show fields from the Advanced Custom Fields plugin?
kind regards
Tom
Yes ACF fields are supported to a certain limit. You can use the filter hooks also to modify the output.
Hi, how do I change the size of the images that display in “GALLERY” section?
Does it require edits into HTML and pasting code into Advanced options > Custom CSS?
Thanks!
In plugin settings at data to show you have some settings related to gallery image size and size type.
can someone without any roule open pdf??
How can a logo be added to the PDF?
Yes of course you can add a logo in the plugin settings.
Hello,
On the Data to Show page there is a field “Description Title” where we can add custom text for product description which shows fine on the pdf but where can this be translated ?
You can translate this custom woo product pdf text using WPML string translations for example.
The string translation works when you have those strings in the plugin not for dynamic ones. I searched the plugin and there is not a single instance of “wpml_register_single_string” that makes this possible! I might be wrong but thats the way to translate dynamic strings.
The plugin should have: get_option(‘showDescriptionTitleValue’), ‘woocommerce-print-products’); ?>
instead of get_option(‘showDescriptionTitleValue’) ?> on line 2561 of the
public\class-woocommerce-print-products-public.php file.
Hi i want header only on first page but it is displaying on all pages and footer on last page only, while it is displaying on all pages. Can I change it ?
Hi, I have been able to upload and activate plugin but I don’t see any print product availability in front-end.
I am using your plugin for a couple of years now and very happy.
(ex: https://www.etk.nl/producten/col-2120-35/?print-products=pdf)
But is it possible to make a second layout and use that for other type of products on the same website?