Créer un compte Stripe et obtenir la clé API
Pour obtenir un compte stripe, il suffit de se rendre sur stripe.com et créez un nouveau compte ici. Ensuite, connectez-vous et allez dans Tableau de bord > API ou suivez ce lien. Vous y trouverez une clé API publiable et une clé API secrète. Nous aurons besoin des deux, alors copiez-les tous les deux, ou laissez l’onglet ouvert.
Panneau de configuration
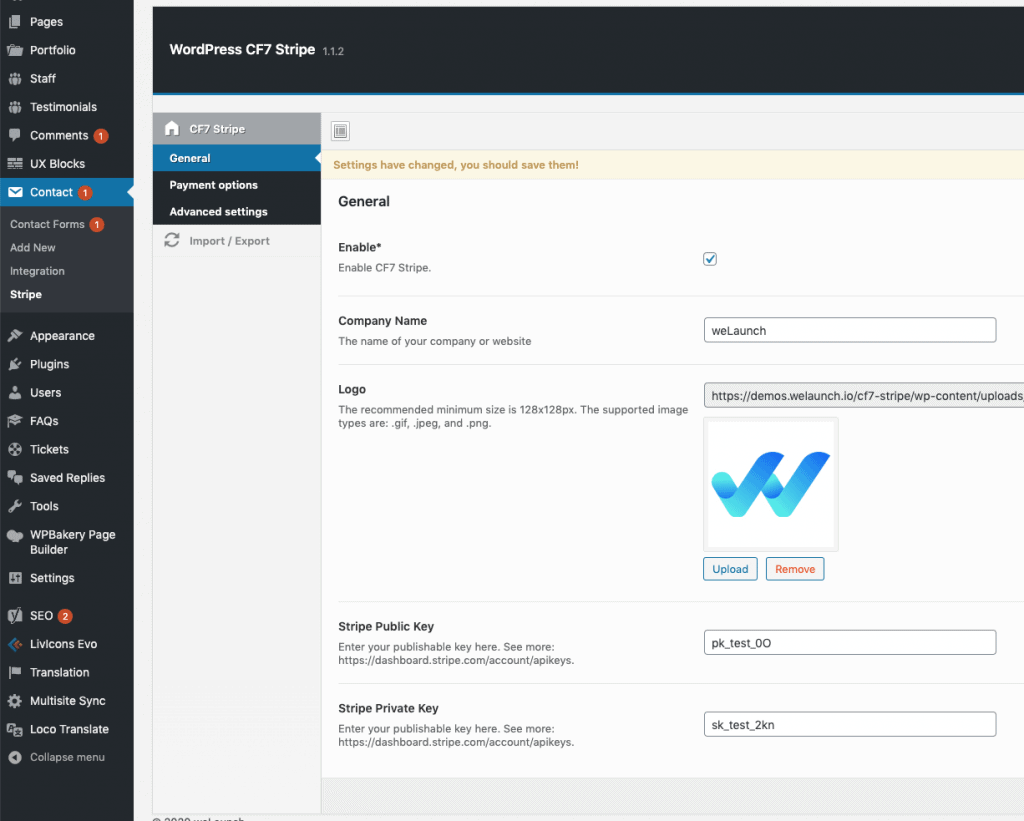
Tout d’abord, vous devez vous assurer que vous pouvez voir le panneau de configuration de la bande. Si vous ne voyez pas le menu sur l’image de droite, assurez-vous que vous avez installé le plugin Redux Framework & Contact Form 7.
Paramètres généraux de Stripe
Dans les paramètres généraux de la bande, vous devez d’abord définir le nom de votre entreprise et un logo au format carré.Ensuite, vous devez coller les clés API Stripe créées précédemment. D’abord la clé publiable, puis la clé secrète.
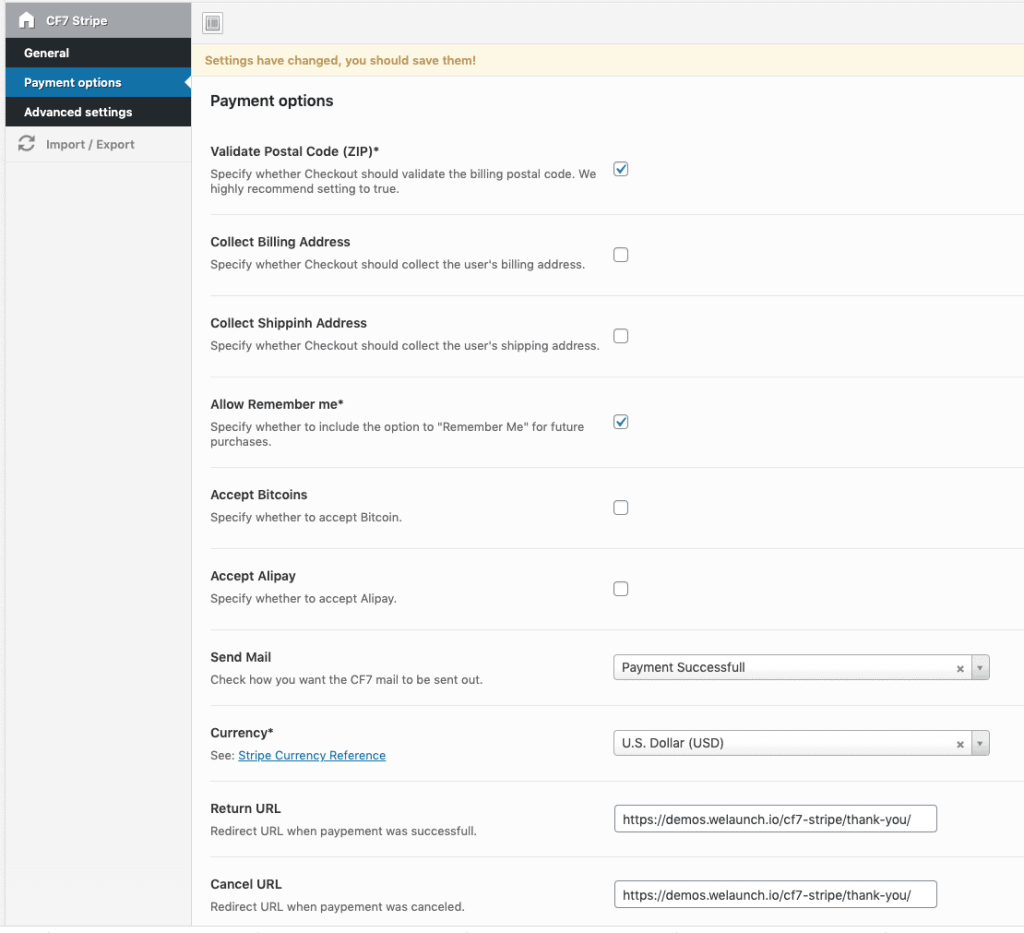
Options de paiement Stripe
Vous pouvez définir différentes options de paiement Stripe à l’échelle mondiale.
- Valider le code postal (ZIP)Indiquer si Checkout doit valider le code postal de facturation.Nous recommandons vivement de fixer la valeur à true (vrai).
- Collecter l’adresse de facturationIndiquer si Checkout doit collecter l’adresse de facturation de l’utilisateur.
- Collecter l’adresse de livraisonIndiquer si Checkout doit collecter l’adresse de livraison de l’utilisateur.
- Permettre de se souvenir de moiIndiquer s’il faut inclure l’option de “Souvenez-vous de moi” pour des achats futurs.
- Accepter les bitcoinsPréciser si l’on accepte les bitcoins.
- Envoyer un courrierVérifiez comment vous souhaitez que le courrier du CF7 soit envoyé.
- Paiement réussiQue se passe-t-il lorsqu’un paiement a été effectué avec succès .
- Monnaie*Voir : Référence de devise Stripe
- URL de retour (succès)
- Annuler (erreur) URL

Paramètres avancés
Dans les paramètres avancés, vous pouvez ajouter des feuilles de style CSS ou JS personnalisées.
Créez votre formulaire
Allez dans votre panneau d’administration > Contact > Ajouter nouveau pour ajouter un nouveau formulaire de contact.Vous verrez alors apparaître un nouveau bouton en haut de la page, appelé “Bouton à rayures”. Cliquez sur ce bouton pour créer un bouton à bandes à l’intérieur du formulaire.
- ÉtiquetteOu : Texte du boutonExemple : Payer avec Stripe
- Description de l’articleOu : Texte du boutonExemple : Payer avec Stripe
- MontantOu : coûts du produit en cents!Exemple : 1000 => 10 €
- Devise du poste (code ISO à 3 chiffres)Exemple : eurVoir : https://stripe.com/docs/monnaies
- Attribut de classeExemple : pleine largeur
Une fois le formulaire rempli, il suffit de cliquer sur insérer une balise et voilà : Vous avez un bouton sur le formulaire de contact appelé “Payer avec Stripe”.

