Knowledge Base
Save us time to focus on some great new features and try our self service knowledge base. Search for anything.
Knowledge Base
Save us time to focus on some great new features and try our self service knowledge base. Search for anything.
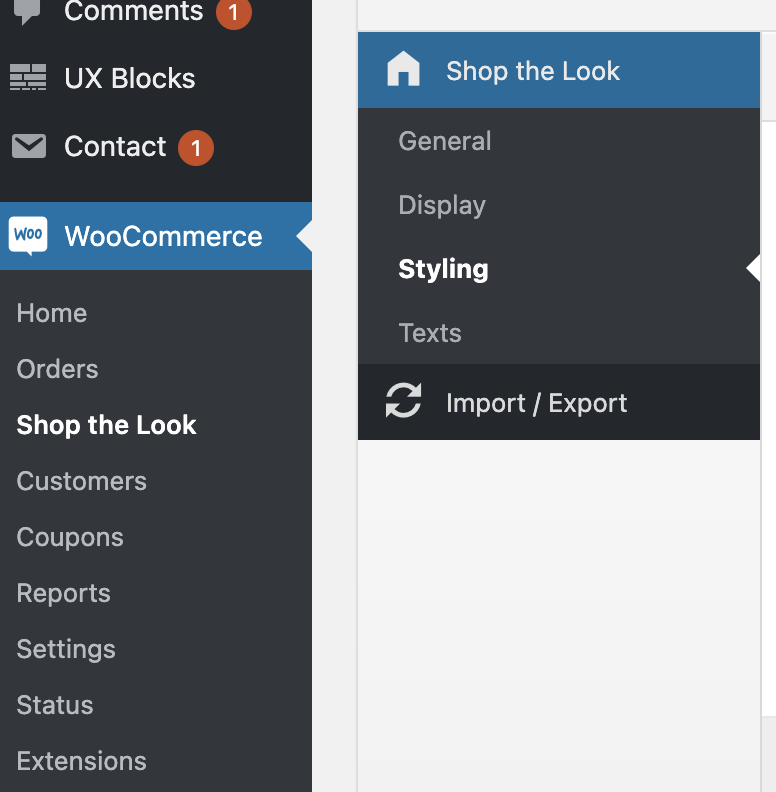
After installation you should see a new submenu below WooCommerce names “Shop the look”. Here you can find all settings of our plugin. If you can not see that menu item make sure the our weLaunch Framework plugin is installed!
Please also see this article on how to keep your plugin updated.
Our plugin is divided into different setting sections:

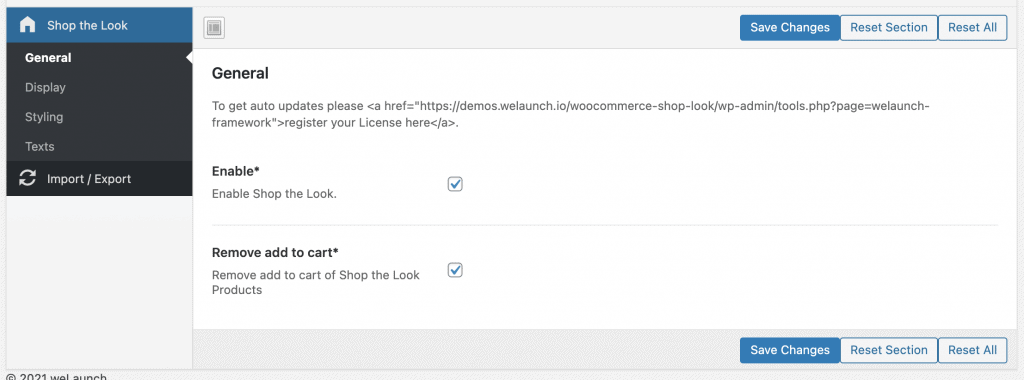
In the general section you can enable or disable our plugin. Furthermore you can decide if you want to hide the default add to cart button shop the look products or not.
If you do not want to sell complete packages you should keep this checked. Otherwise you can use it to sell complete outfits or shop the look products.

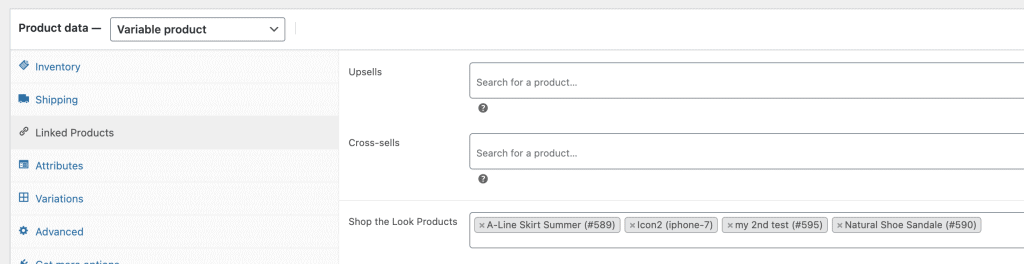
When our plugin is enabled you will see a new field in the “Linked Products” section when you edit a product: Shop the Look products. This is where you can search and add the products that are included in your shop the look product itself. On the page later they will display as you can see in the demo.
The lookbook products are just regular products consisting of multiple subproducts. Of course you could sell them directly when you also enter a price for the lookbook product itself or leave it out. Our plugin recognizes if it is a get the look product, when products are assigned in the section below.

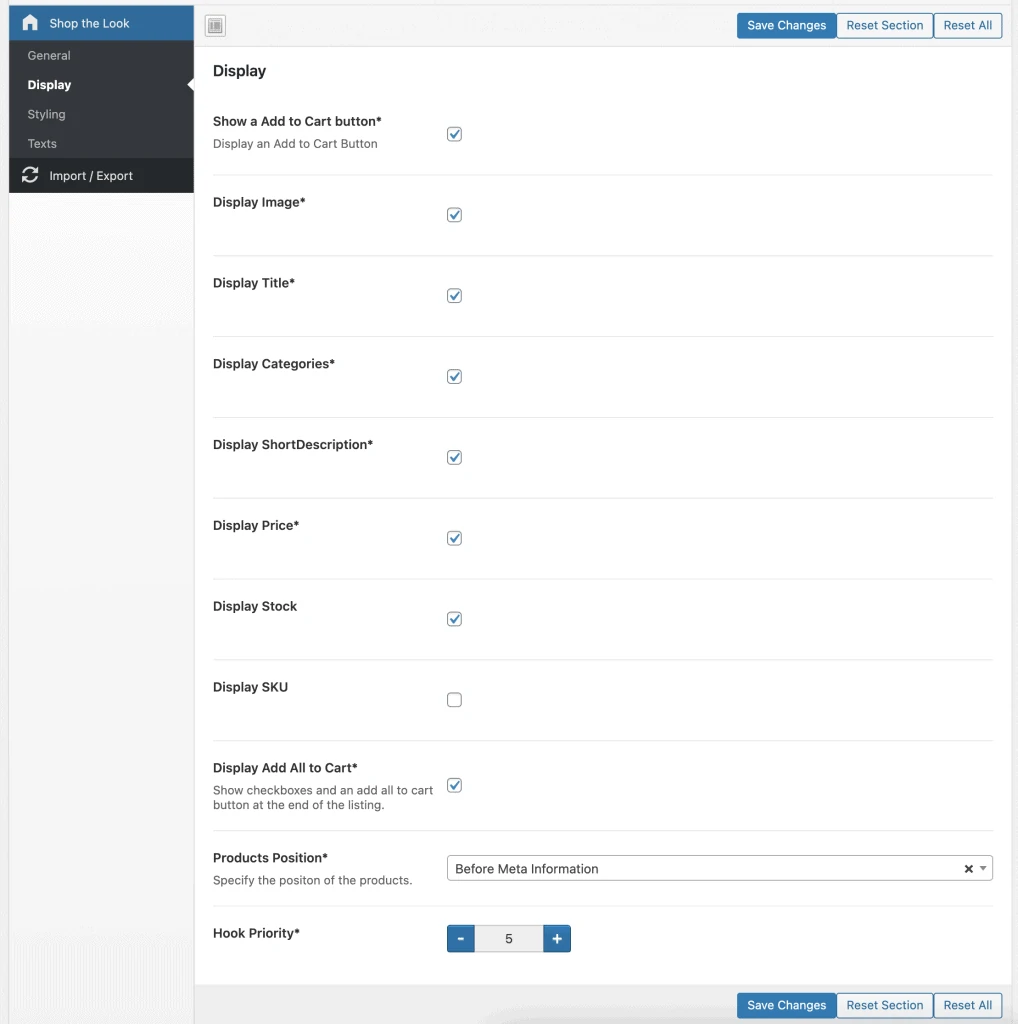
We made our plugin very dynamic so that you can decide yourself what data you want to show on the lookbook pages yourself. You can hide the short description, image or title for example.
Moreover you can disable the “add all to cart” functionality and specify on what product hook position the lookbook products should display.

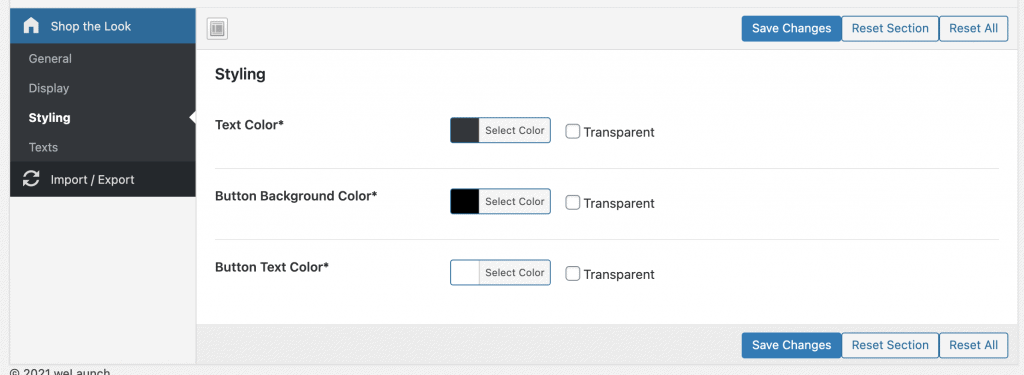
Of course you can also adjust the text & button colors. This can be done in the styling section where you can use a colorpicker to define the colors you want to have.

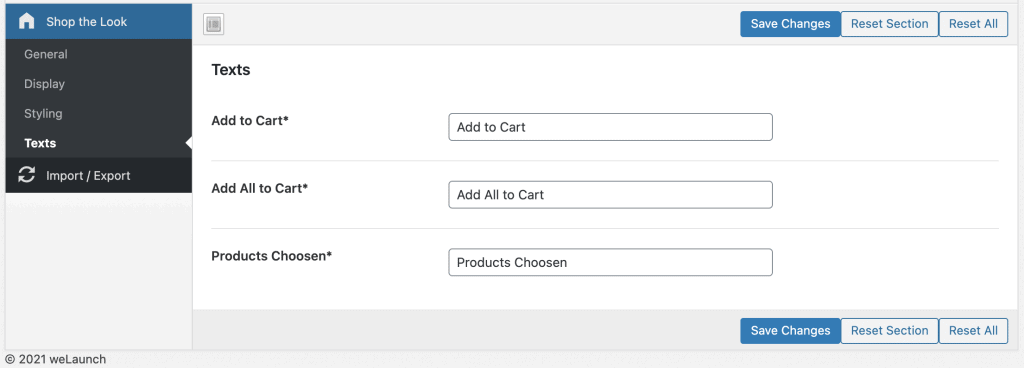
The texts used in our plugin can be changed here.

Did not found what you was looking for?
Please submit a ticket with a detailed explanation about your problem.
Submit TicketWhen you visit any web site, it may store or retrieve information on your browser, mostly in the form of cookies. Control your personal Cookie Services here.
I love your plugin and want to buy it. I just need to know the possibility to install it frist in my development environment (maybe it asks for registration) and then I won’t be able to install it again in my production environment.
Could you please confirm that this won’t happen? that I’ll be able to install and test it first in development before going to production?
Thanks in advance.
Yes you can install and activate it in your dev site and later move it to your prod site. Just make sure you remove our license from your dev site before you move it.
Hey, I just bought this plugin and we’re giving it a try. We have troubles because it shows all sizes (in shoes, for example) no matter there is stock available or not (it shows in the dropdown all the sizes even though existences are exhausted). Is it there any way to prevent non stock sizes to show in this dropdown?
Thanks in advance
Please submit a ticket on our website so I can help you out.