Knowledge Base
Save us time to focus on some great new features and try our self service knowledge base. Search for anything.
Knowledge Base
Save us time to focus on some great new features and try our self service knowledge base. Search for anything.
If you find any bugs or enhancements in this script get in touch with a clear description of the problem so we can fix it. We do not support modifications!
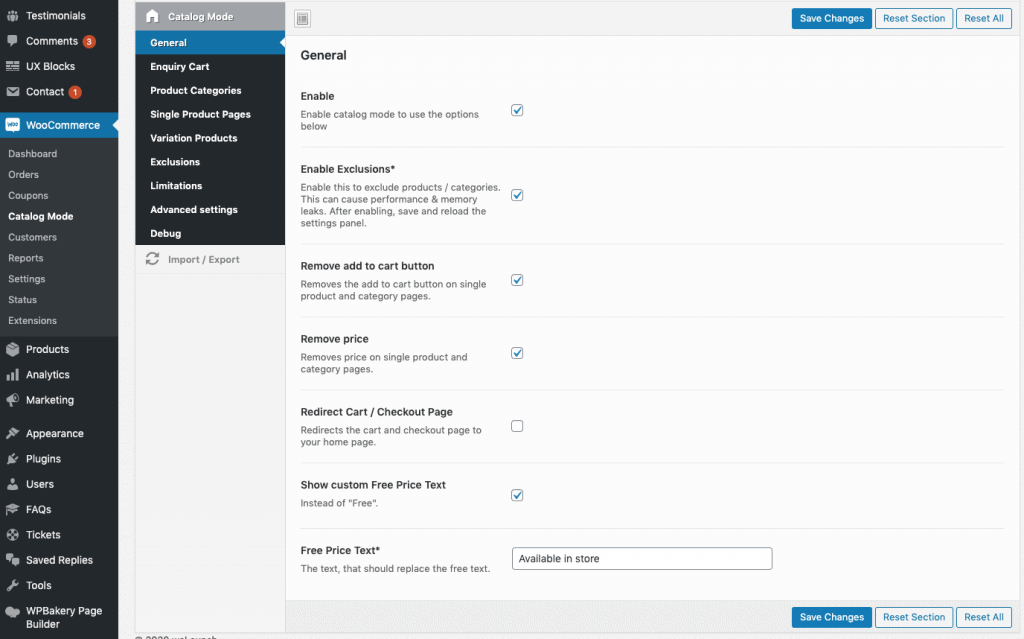
In order to setup the plugin you should be able to see the Catalog Menu under the WooCommerce menu. If you can not see the Catalog Mode menu make sure the Redux Framework plugin is installed and activated.
In the General settings you of course should enable the plugin itself. After this you should enable if you want to remove the add to cart button, the prices or both. Moreover you can set a custom “free text price” like available in store.
If you totally want to get rid of the Shop functionality you should enable the “Redirect Cart / Checkout page”. If you only want customers to not see prices for example you can use the apply for users settings.

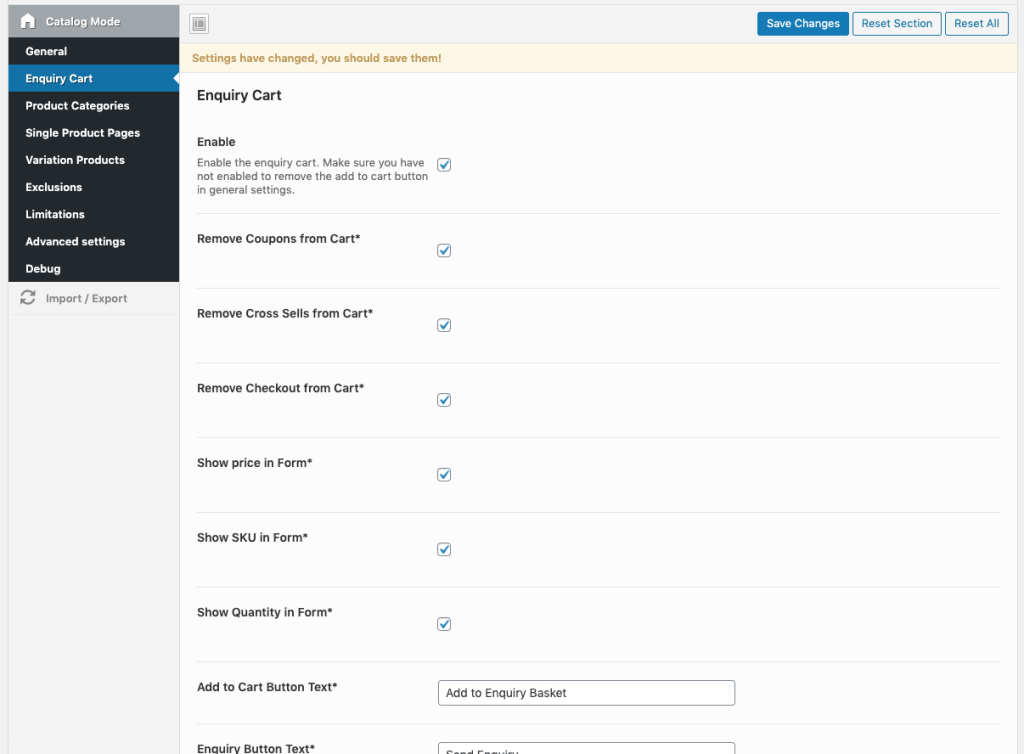
With our plugin you have the opportunity to use the default WooCommerce add to cart functionality as an enquiry cart. You can enable this feature in plugin settings. Make sure that products:
In order to send and receive enquiry cart items, you need to create a form. We use CF7 forms for example with the “products” name field. You can change the field name in plugin settings. Here is an example CF7 form:
<p>Your Name*<br />
[text* your-name] </p>
<p>Your E-Mail*<br />
[email* your-email] </p>
<p>Subject*<br />
[text* your-subject]</p>
<p>Products*<br />
[textarea* products]</p>
<p>Your Message<br />
[text your-message] </p>
<p>[submit "Send"]</p>

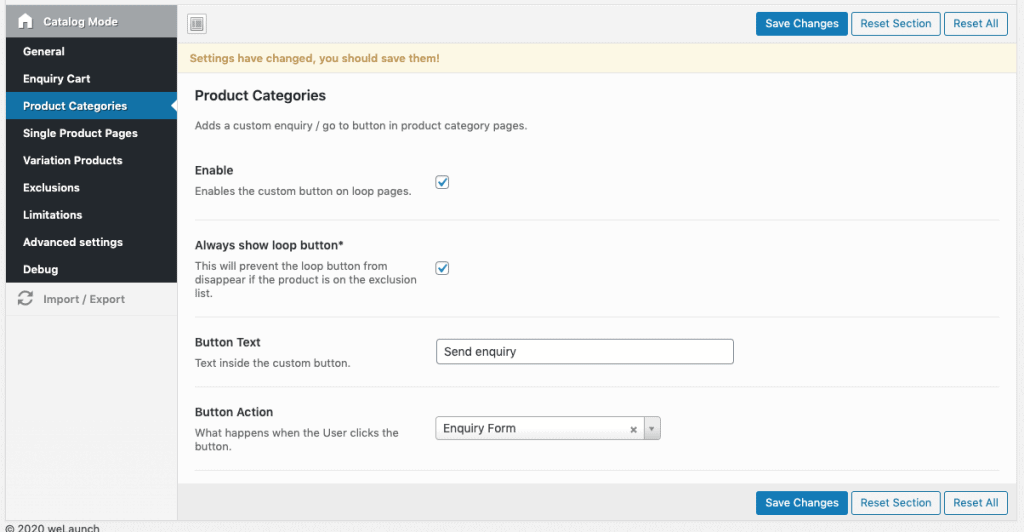
In the loop of the product categories you can modify the loop button by changing the button text and settings custom button action (go to product page / open custom link e.g. contact form page directly). You can also show send enquiry button directly in the shop loop.

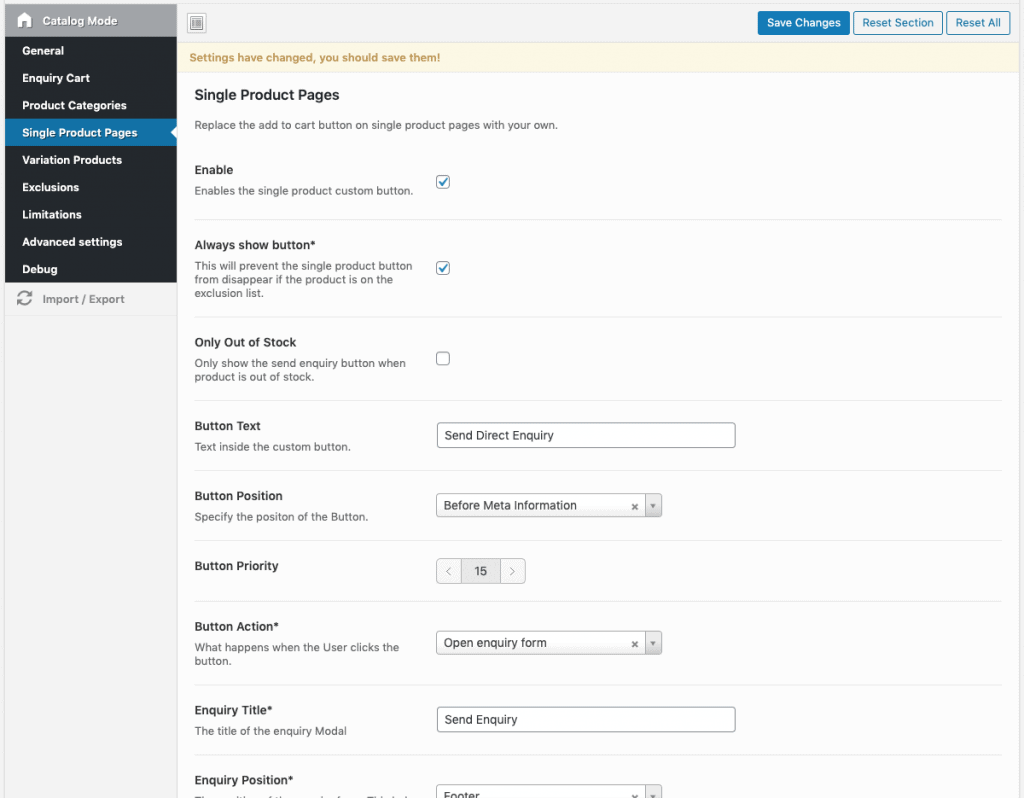
For the single product pages you can enable and configure the custom button. In example you can set a button text like “Send Enquiry”, choose a button position where the button should appear or set the button action (open enquiry modal / go to a custom URL e.g. contact form page).
If you choose the enquiry modal to open you can set an enquiry title, position and add anything inside the enquiry modal like a CF7 Shortcode. Any other shortcodes or even a custom HTML-form works here too.
If you choose a CF7 Shortcode, you can take advantage of the special mail tags. To pass over product data by default our plugin looks for the following input field names:
Of course you can change these selectors in plugin settings. An example CF7 Enquiry Contact Form looks like this:
<p>Your Name*<br />
[text* your-name] </p>
<p>Your E-Mail*<br />
[email* your-email] </p>
<p>Subject*<br />
[text* your-subject]</p>
<p style="width: 45%; float: left;>Product*<br />
[text* product]</p>
<p style="width: 50%; float: left; margin-left:5%;>SKU*<br />
[text* sku]</p>
<p>Your Message<br />
[textarea your-message 40x5] </p>
<p>[submit "Send"]</p>

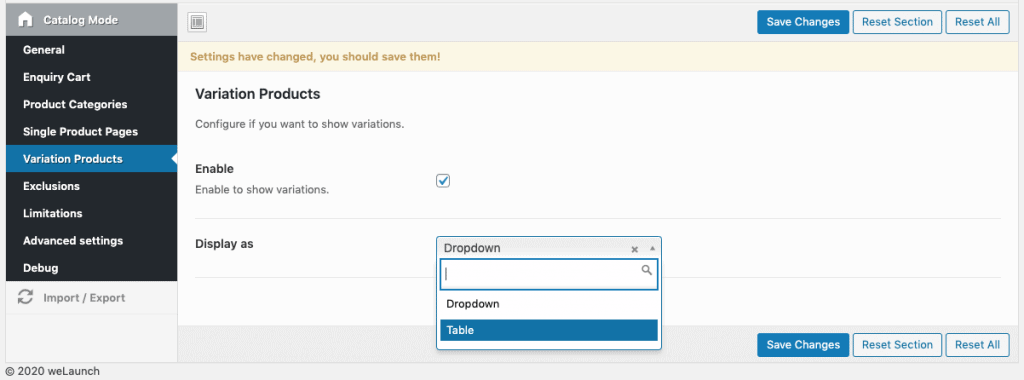
Product variations can be displayed in two different versions: Dropdown (left) or Table (right). If you choose table you can also set what variation data you want to show (image, sku, title).

If you want to exclude specific categories or products you can use the settings below. You can also revert the excludes into includes, so that only the selected products are effected by the catalog mode.
Beside the category and product exclusions you can also exclude multiple countries.

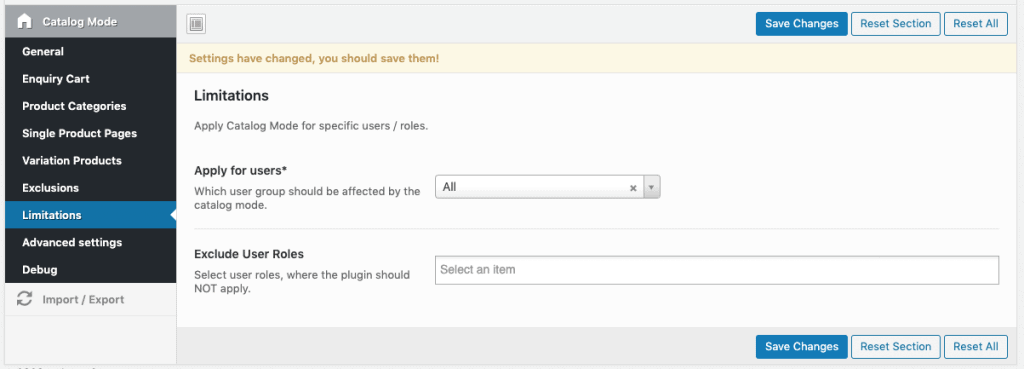
You can apply catalog mode only to logged in or logged out users. Also you can exclude certain user roles.

In the advanced settings panel you can add some custom CSS or custom JS if you want.
An example when the modal background is in front of the enquiry form:
.modal-backdrop.fade.in {
display: none !important;
}
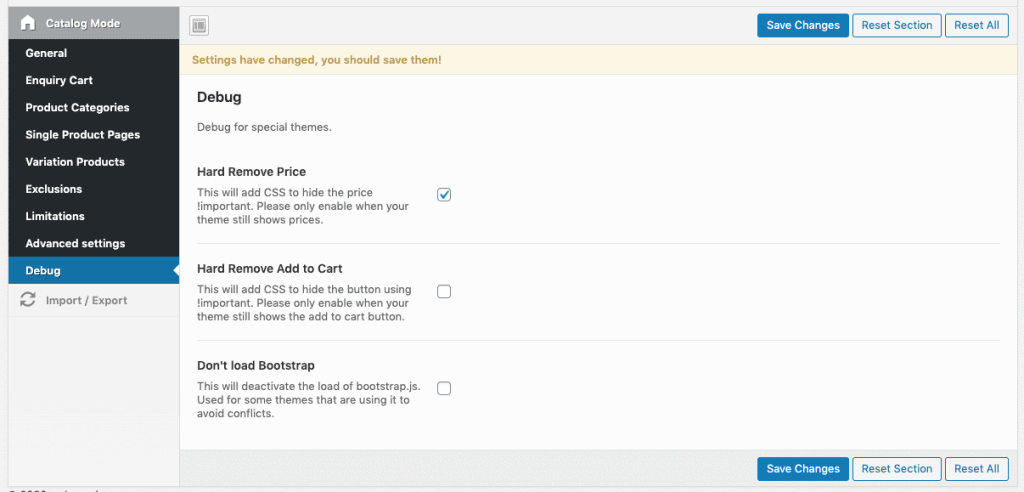
Hard Remove Price
This will add CSS to hide the price !important. Please only enable when your theme still shows prices.
Hard Remove Add to Cart
This will add CSS to hide the button using !important. Please only enable when your theme still shows the add to cart button.
Don’t load Bootstrap
This will deactivate the load of bootstrap.js. Used for some themes that are using it to avoid conflicts.

Did not found what you was looking for?
Please submit a ticket with a detailed explanation about your problem.
Submit TicketWhen you visit any web site, it may store or retrieve information on your browser, mostly in the form of cookies. Control your personal Cookie Services here.
I purchased your plugin yesterday, but although I followed the installation and configuration guide steps step by step, WooCommerce still shows both the “add to cart” button and the price.
I’m getting crazy!
I checked the system requirements (they are ok) and although I also activated the “hard” options in the debug section, but nothing changes.
Hi, I have installed WooCommerce Catalog Mode and WooCommerce, but when I install Redux Framework something goes wrong and I got a ERR_TOO_MANY_REDIRECTS error, can hyou help me?
Thanks
Never saw this kind of issue before – can you deactivate all other plugins and try again?
Hi, I only have 2 plugins activated, yours and Woocommerce, As soon as I also activate Redux Framework I get the “ERR_TOO_MANY_REDIRECTS” error. I am using Divi as theme. Any ideas? Otherwise I cannot use the plugin I paid for.
Thanks
Riccardo
The plugin is simply not working.
he activates the budget button on the product and removes the add to cart, but when I try to close the order, I click on the cart and nothing happens and even worse is that the form appears blank.
I bought this plugin through Envato but I have some problem with the settings in Cart.
The contact popup for Single or Variations Products works good but not the one in Cart.
The pop up doesn’t appear. I Created a new Contact Module with these parameters
Your Name*
[text* your-name]
Your E-Mail*
[email* your-email]
Subject*
[text* your-subject]
Products*
[textarea* products]
Your Message
[text your-message]
[submit “Send”]
but nothing happens. Can you help me?
The test site is at this url : http://www.bitalls.com/ww2/damarco/negozio/
Regards
Please send us your purchase code + this text via mail to su*****@******ch.io.
Hello, I installed the plugin and I am configuring it with Divi. I’m building a custom product page with the custom post type, but the enquiry button is at the top of the page. Can I put it in a specific place on the page with a shortcode?
Yes our catalog plugin also offers a shortcode 🙂
Very good, where do I find this shortcode to apply the button to a specific location on the page?
Found only for CF7
I would like the short code as well please?
A shortcode for what?
Is there a way in which the product information can be passed as HTML and not into a textarea field? I am using a multistep process which has variations and styling this is impossible via a textarea as the content appears as one long string.
I purchased this plugin and shows unexpected behavior in one situation. I want to hide SKU on Product details page. When I hide SKU the Enquiry form button also disappears. Any solution?
Hello, a question and if I want the products to appear in a list and not all in a pile