Wenn Sie Fehler oder Verbesserungen in diesem Skript finden, wenden Sie sich mit einer klaren Beschreibung des Problems an uns, damit wir es beheben können. Wir unterstützen keine Änderungen!
Menü Einstellungen
Um das Plugin einzurichten, sollten Sie das Katalog-Menü unter dem WooCommerce-Menü sehen können. Wenn Sie das Menü Katalogmodus nicht sehen können, stellen Sie sicher, dass das Redux Framework Plugin installiert und aktiviert ist.
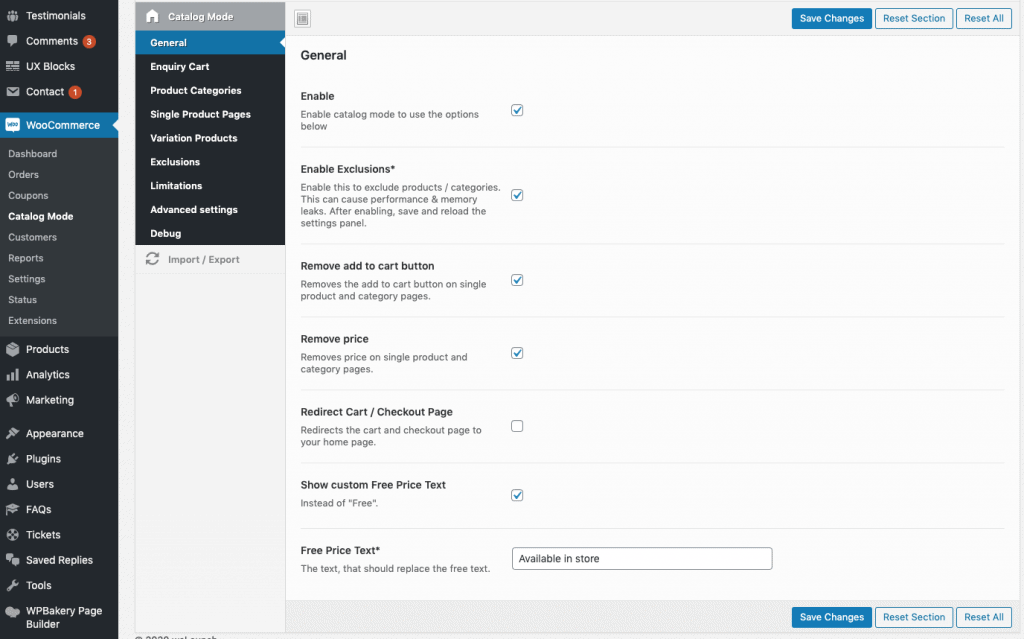
Allgemeine Einstellungen
In den Allgemeinen Einstellungen sollten Sie natürlich das Plugin selbst aktivieren. Danach sollten Sie aktivieren, ob Sie den Button In den Warenkorb legen, die Preise oder beides entfernen möchten. Darüber hinaus können Sie einen benutzerdefinierten “Freitextpreis” festlegen, wie er im Laden erhältlich ist.Wenn Sie die Shop-Funktionalität vollständig loswerden möchten, sollten Sie die “Warenkorb-/Kassenseite umleiten” aktivieren. If you only want customers to not see prices for example you can use the apply for users settings.
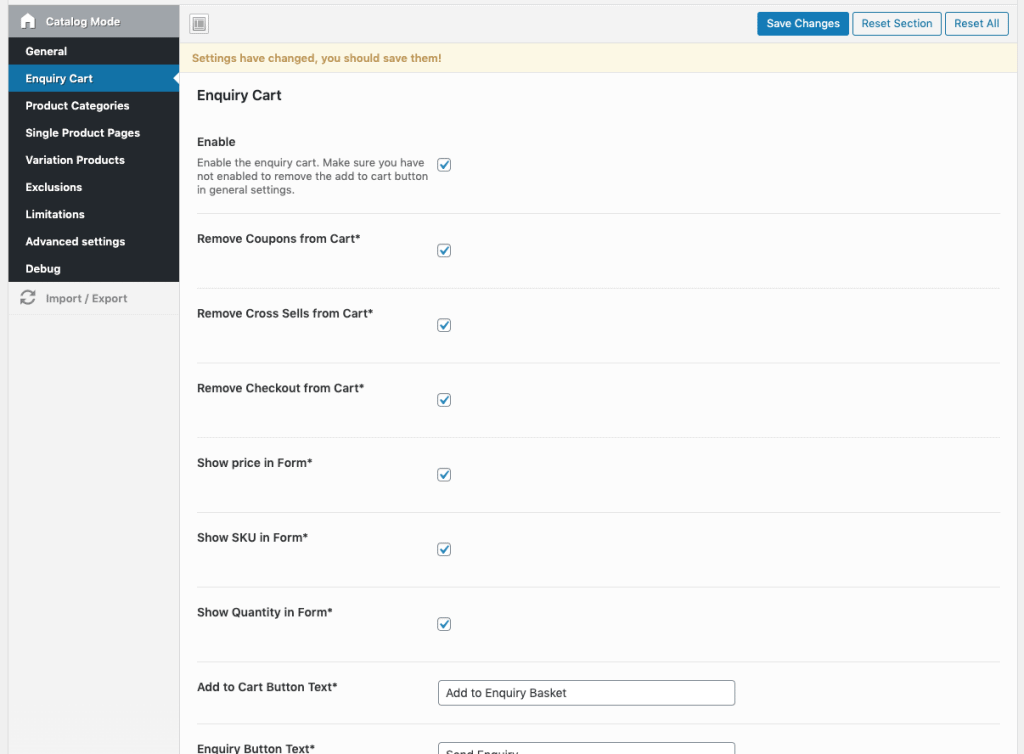
Anfrage-Wagen
Mit unserem Plugin haben Sie die Möglichkeit, die Standardfunktionalität von WooCommerce add to cart als Anfragekorb zu verwenden. Sie können diese Funktion in den Plugin-Einstellungen aktivieren. Stellen Sie sicher, dass Produkte:
- einen Preis haben (Sie können 0 setzen, wenn es keinen Preis gibt)
- Deaktivieren Sie “In den Einkaufswagen hinzufügen entfernen” in den allgemeinen Einstellungen
Um Artikel des Anfragewagens zu senden und zu empfangen, müssen Sie ein Formular erstellen. Wir verwenden CF7-Formulare zum Beispiel mit dem Namensfeld “Produkte”. Sie können den Feldnamen in den Plugin-Einstellungen ändern. Hier ist ein CF7-Beispielformular:
<p>Ihr Name*<br /> [text* your-name] </p><p>Ihre E-Mail*<br /> [email* your-email] </p><p>Thema*<br /> [text* your-subject]</p><p>Produkte*<br /> [textarea* Produkts]</p><p>Ihre Nachricht<br /> [text your-message] </p><p>[submit "Send"]</p>

Produktkategorie-Einstellungen
In der Schleife der Produktkategorien können Sie die Schleifenschaltfläche ändern, indem Sie den Schaltflächentext ändern und die benutzerdefinierte Schaltflächenaktion einstellen (gehen Sie zur Produktseite / öffnen Sie den benutzerdefinierten Link e.g. Kontaktformular-Seite direkt). Sie können die Schaltfläche Anfrage senden auch direkt in der Shop-Schleife anzeigen.
Einzelne Produktseiten
Für die einzelnen Produktseiten können Sie die Schaltfläche “Benutzerdefiniert” aktivieren und konfigurieren. Beispielsweise können Sie einen Schaltflächentext wie “Anfrage senden” festlegen, eine Schaltflächenposition wählen, an der die Schaltfläche erscheinen soll, oder die Schaltflächenaktion festlegen (Abfragemodus öffnen / zu einer benutzerdefinierten URL gehen e.g. Kontaktformular-Seite).Wenn Sie den zu öffnenden Anfragemodus wählen, können Sie einen Anfragetitel und eine Position festlegen und alles innerhalb des Anfragemodals hinzufügen, zB einen CF7-Kurzcode. Alle anderen Shortcodes oder sogar ein benutzerdefiniertes HTML-Formular funktionieren auch hier.If you choose a CF7 Shortcode, you can take advantage of the special mail tags. To pass over Produkt data by default our plugin looks for the following input field names:
- Produkt
- sku
Natürlich können Sie diese Selektoren in den Plugin-Einstellungen ändern. Ein Beispiel für ein CF7-Anfrage-Kontaktformular sieht wie folgt aus:
<p>Ihr Name*<br /> [text* your-name] </p><p>Ihre E-Mail*<br /> [email* your-email] </p><p>Thema*<br /> [text* your-subject]</p><p style="Breite: 45%; Schwimmer: links;>Produkt*<br /> [text* Produkt]</p><p style="width: 50%; float: links; margin-left:5%;>SKU*<br /> [text* sku]</p><p>Ihre Nachricht<br /> [textarea your-message 40x5] </p><p>[submit "Send"]</p>

Produkt-Variationen
Produktvarianten können in zwei verschiedenen Versionen angezeigt werden: Dropdown (links) oder Tabelle (rechts). Wenn Sie Tabelle wählen, können Sie auch einstellen, welche Variationsdaten Sie zeigen möchten (Bild, Sku, Titel).
Ausschlüsse & Einschlüsse
If you want to exclude specific categories or Produkts you can use the settings below. You can also revert the excludes into includes, so that only the selected Produkts are effected by the catalog mode.Beside the category and Produkt exclusions you can also exclude multiple countries.
Einschränkungen der Benutzerrolle
Sie können den Katalogmodus nur auf angemeldete oder abgemeldete Benutzer anwenden. Sie können auch bestimmte Benutzerrollen ausschließen.
Erweiterte Optionen
Im erweiterten Einstellungsbereich können Sie einige benutzerdefinierte CSS oder benutzerdefinierte JS hinzufügen, wenn Sie möchten.Ein Beispiel, wenn der modale Hintergrund vor dem Anfrageformular steht:
.modal-hintergrund.verblassen.in {Anzeige: keine !wichtig;}
Debug-Optionen
Schwer entfernbarer PreisDadurch wird CSS hinzugefügt, um den Preis zu verbergen !wichtig. Bitte nur aktivieren, wenn Ihr Thema noch Preise anzeigt.Hartes Entfernen In den Warenkorb legenDadurch wird CSS hinzugefügt, um die Schaltfläche auszublenden, indem !wichtig. Bitte nur aktivieren, wenn Ihr Thema noch die Schaltfläche In den Warenkorb legen anzeigt.Bootstrap nicht ladenDadurch wird das Laden von Bootstrap deaktiviert.js. Wird für einige Themen verwendet, die es zur Konfliktvermeidung einsetzen.


I purchased your plugin yesterday, but although I followed the installation and configuration guide steps step by step, WooCommerce still shows both the “add to cart” button and the price.
I’m getting crazy!
I checked the system requirements (they are ok) and although I also activated the “hard” options in the debug section, but nothing changes.
Hallo, ich habe WooCommerce Catalog Mode und WooCommerce installiert, aber wenn ich Redux Framework installieren etwas schief geht und ich bekam einen ERR_TOO_MANY_REDIRECTS Fehler, können Sie mir helfen?
Danke
Ich habe diese Art von Problem noch nie gesehen – können Sie alle anderen Plugins deaktivieren und es erneut versuchen?
Hi, I only have 2 plugins activated, yours and Woocommerce, As soon as I also activate Redux Framework I get the “ERR_TOO_MANY_REDIRECTS” error. I am using Divi as theme. Any ideas? Otherwise I cannot use the plugin I paid for.
Thanks
Riccardo
Das Plugin ist einfach nicht funktionsfähig.
er aktiviert die Budget-Schaltfläche auf dem Produkt und entfernt die in den Warenkorb legen, aber wenn ich versuche, die Bestellung zu schließen, klicke ich auf den Warenkorb und nichts passiert und noch schlimmer ist, dass das Formular leer erscheint.
I bought this plugin through Envato but I have some problem with the settings in Cart.
The contact popup for Single or Variations Products works good but not the one in Cart.
The pop up doesn’t appear. I Created a new Contact Module with these parameters
Your Name*
[text* your-name]
Your E-Mail*
[email* your-email]
Subject*
[text* your-subject]
Products*
[textarea* products]
Your Message
[text your-message]
[submit “Send”]
but nothing happens. Can you help me?
The test site is at this url : http://www.bitalls.com/ww2/damarco/negozio/
Regards
Please send us your purchase code + this text via mail to su*****@******ch.io.
Hallo,
ich habe diese Plugin gekauft und funktioniert soweit aber nicht perfekt. Ich nutze Elementor Pro als Page Builder und das mit dem Formular hat auch geklappt. Die Anfrage Mail mir den interesannten Produkten wird gesendet und kommt auch an.
Meine Frage nun : Wenn der Kunde das Formular abgeschickt hat, bleibt der komplette Anfragekorb bestehen. Wie ist das zu lösen ?
2. Frage : Damit der Kunde sehen kann was sich aktuell in seinem Waren-/Anfragekorb befindet, ist der Warenkorb im Header anklickbar. Dabei erscheint aber ebenfalls der Kassen Button. Wie bekommt man dieses dort weg ?
Danke !
Wenn das CF7 Plugin verwendet wird, dann wir der Warenkorb automatisch nach erfolgreichem abschicken geleert. Andere Formular plugins müssten angepasst werden. Den Kassenbutton zu entfernen müsste auch über custom CSS gelöst werden insofern das Theme diese option nicht anbietet.
Hallo bei mir funktioniert das automatische einfügen der Produkte im Formular nicht. Wo finde ich denn den korrekten Produktfeldnamen?
Das würde über Chrome > element inspizieren gehen. Ansonsten bitte eben ein Ticket über unsere Webseite erstellen und wir helfen euch weiter.
Plugin grade gekauft und versucht zu installieren, indem ichs in WooCommerce hochlade:
Entpacken des Pakets …
Das Plugin wird installiert …
Das Paket konnte nicht installiert werden. Es wurden keine funktionsfähigen Plugins gefunden.
Plugin-Installation fehlgeschlagen.
Woran scheiterts hier?
Kommentar vorher ist hinfällig, nachdem ich die beiden Plugins aus dem ursprünglichen ZIP herausnahm und gesondert hochlud, funktionierte die Installation.
Allerdings nicht das Plugin selbst. “Entferne den Warenkorb-Button” ändert gar nichts, Schaltfläche ist immer noch da.
Bitte aktivieren sie hard remove in den erweiterten Einstellungen.