Après avoir téléchargé les fichiers de notre thème, décompressez-les et ouvrez le dossier Theme. Installer le brin.zip et strand-child.zipper et activer le thème enfant Strand (un thème enfant est toujours recommandé pour prendre en charge les fonctions personnalisées ultérieurement).
Après l’installation, un message vous invite à installer les plugins. Nous n’avons pas de plugins nécessaires, à l’exception de notre plugin weLaunch Framework, qui est utilisé pour les mises à jour automatiques et les licences. Après avoir installé le plugin weLaunch Framework, nous vous recommandons de saisir votre licence ici.
Lorsque tout est correctement installé, vous devriez voir un nouvel élément de menu > Paramètres du thème. Les paramètres sont divisés en plusieurs sous-sections :
- Paramètres généraux (s’applique à toutes les pages, peut être écrasé)
- Paramètres des pages (uniquement les pages de type “post”)
- Paramètres du blog (articles et archives)
- WooCommerce (produits et catégories)
- Recherche
- Performance
- Sécurité
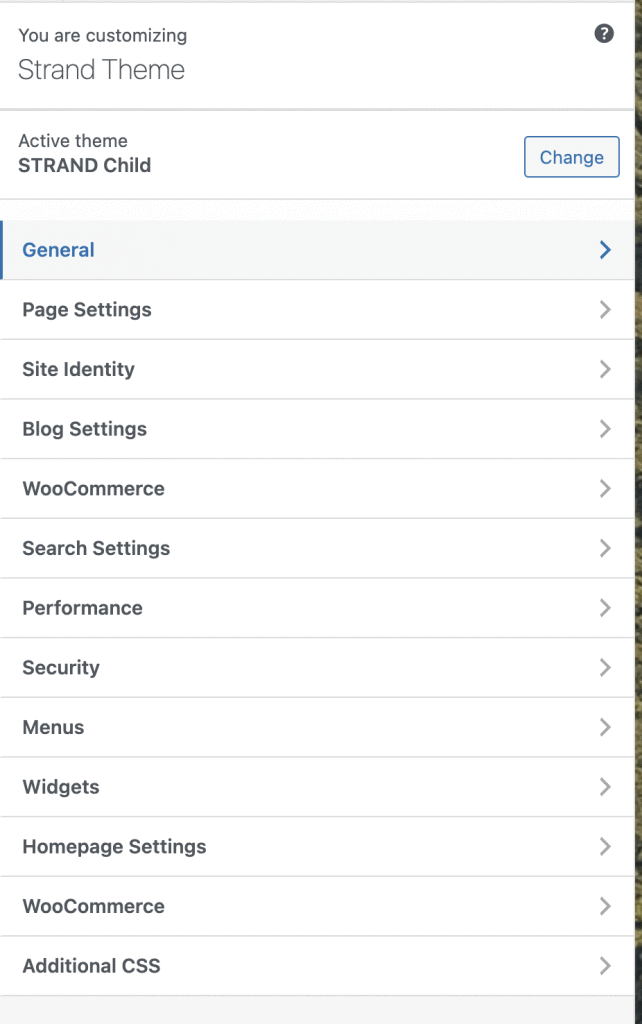
Au lieu d’utiliser les paramètres du panneau d’administration, vous pouvez également utiliser le personnalisateur intégré de WP Live pour configurer votre site web.


Paramètres généraux
Dans la section générale, vous pouvez définir vos styles de base, qui seront appliqués à l’ensemble de votre site web. Définir des couleurs, des polices, des styles de champs de saisie et des favicons personnalisés.
De plus, vous pouvez activer/désactiver toutes les sections de votre site :
- Appel
- Barre supérieure
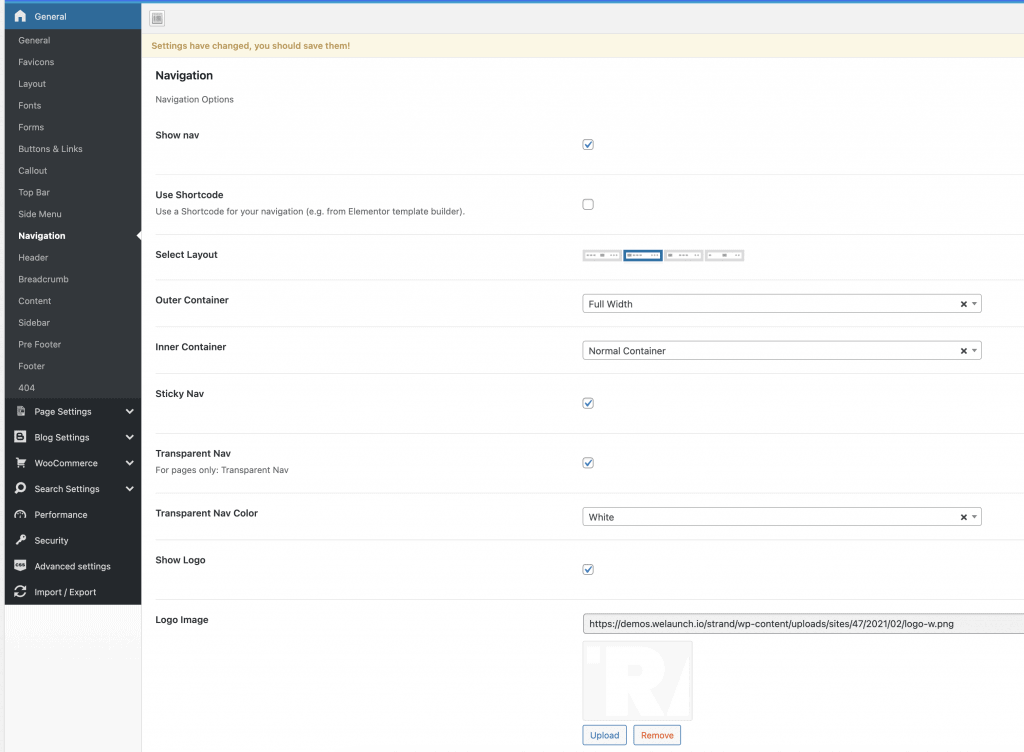
- Navigation
- En-tête
- Fil d’Ariane
- Contenu
- Encadré
- Préfooter
- Pied de page
- 404 Pages

Si vous avez besoin d’un look & feel entièrement personnalisé et que vous souhaitez utiliser e.g. Elementor Site builder, désactivez simplement la barre supérieure et le pied de page. Ensuite, dans Navigation & PrePied de page, vous pouvez activer l’utilisation de shortcodes à la place et coller vos shortcodes Elementor à cet endroit.
Paramètres de la page
Les pages sont souvent très personnalisées via les constructeurs de pages, c’est pourquoi nous avons désactivé par défaut les paramètres de l’en-tête et du fil d’Ariane.

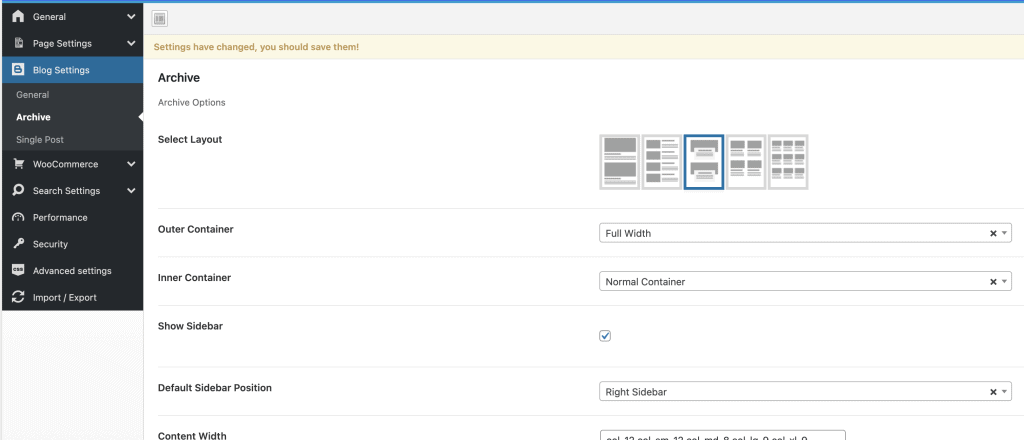
Paramètres des articles de blog et des archives
Notre thème est livré avec 5 mises en page d’archives de blog et plusieurs mises en page d’articles, que vous pouvez choisir parmi les suivantes. Vous pouvez également activer ou désactiver la barre latérale et masquer ou afficher toutes les données comme vous le souhaitez.

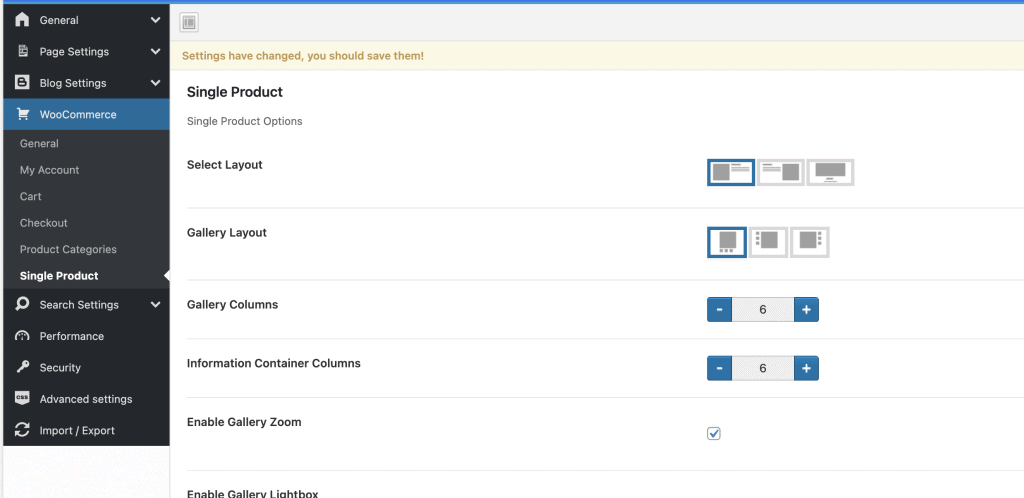
Paramètres de WooCommerce
Comme pour les paramètres du blog, dans les paramètres de WooCommerce, vous pouvez choisir parmi différents styles Vous pouvez ainsi personnaliser les pages “Mon compte”, “Commander” et “Panier” comme vous le souhaitez.

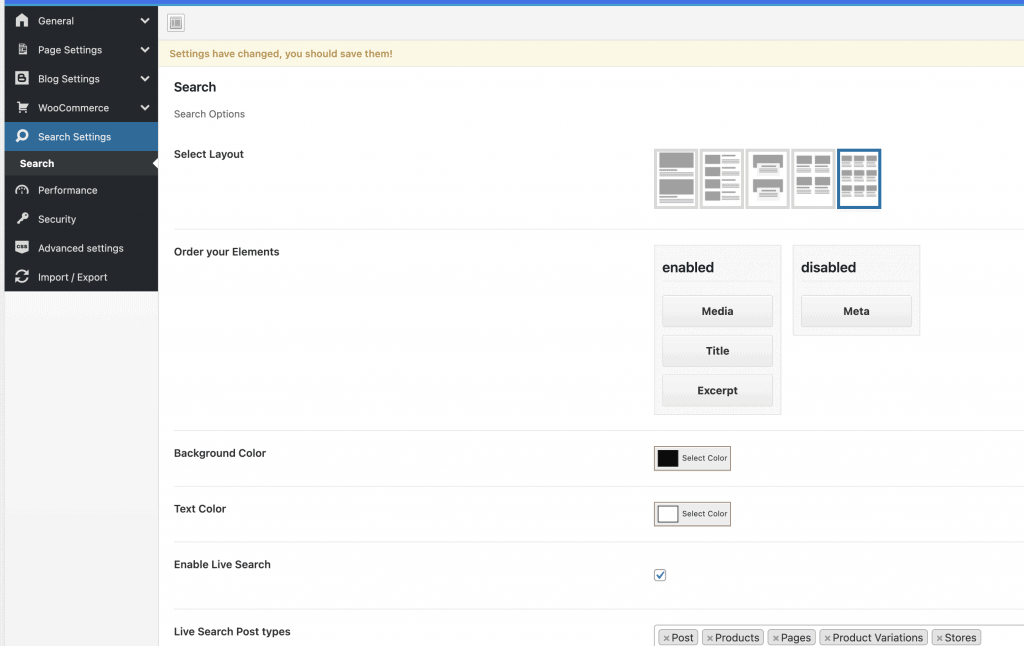
Paramètres de recherche
En plus de la recherche AJAX que vous pouvez activer ici, vous pouvez également choisir une mise en page pour les pages de recherche et activer les données à afficher + les types d’articles à rechercher.

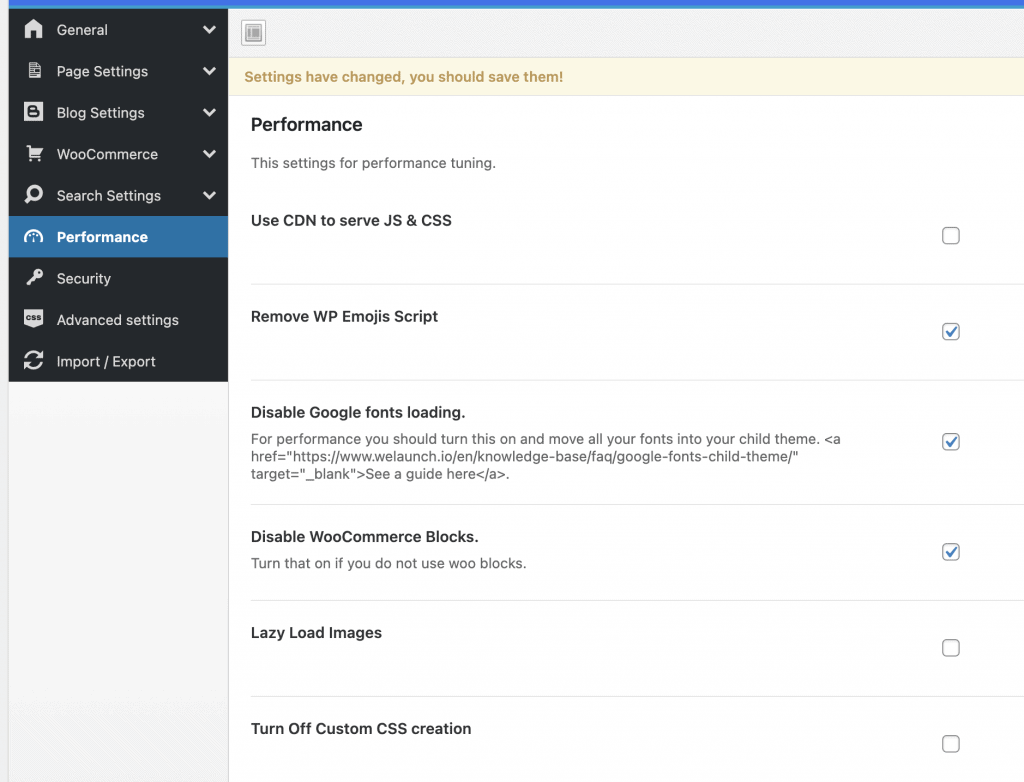
Paramètres de performance
Certains paramètres de performance ne peuvent pas être contrôlés par les plugins de mise en cache, c’est pourquoi nous avons intégré le CDN, le chargement des polices et la suppression de Gutenberg de manière native.