Dans cet article, nous vous montrons comment vous pouvez configurer notre plugin WooCommerce variations show as single products.
Menu Réglages
Pour configurer le plugin, vous devez être en mesure de voir le menu Single Variations sous le menu WooCommerce. Si vous ne le voyez pas, assurez-vous que le plugin Redux Framework est installé et activé.
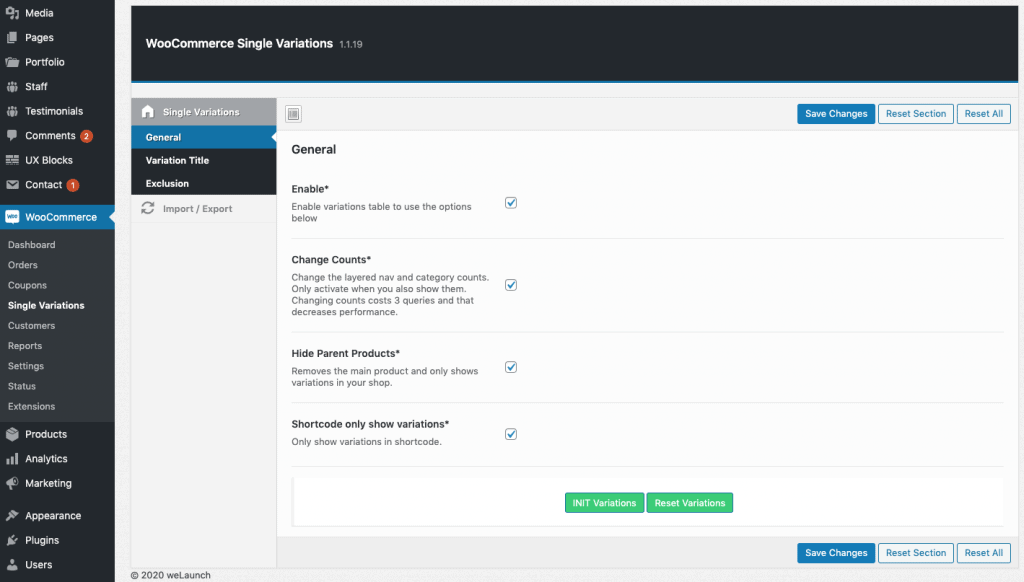
Paramètres généraux
Dans les paramètres généraux, vous pouvez activer ou désactiver notre plugin. En outre, vous pouvez masquer ou afficher les produits parents (produits variables).Si vous avez installé le plugin récemment, assurez-vous de cliquer sur le bouton INIT Variations une fois. Cela permettra d’attribuer les données nécessaires à vos produits de variation.
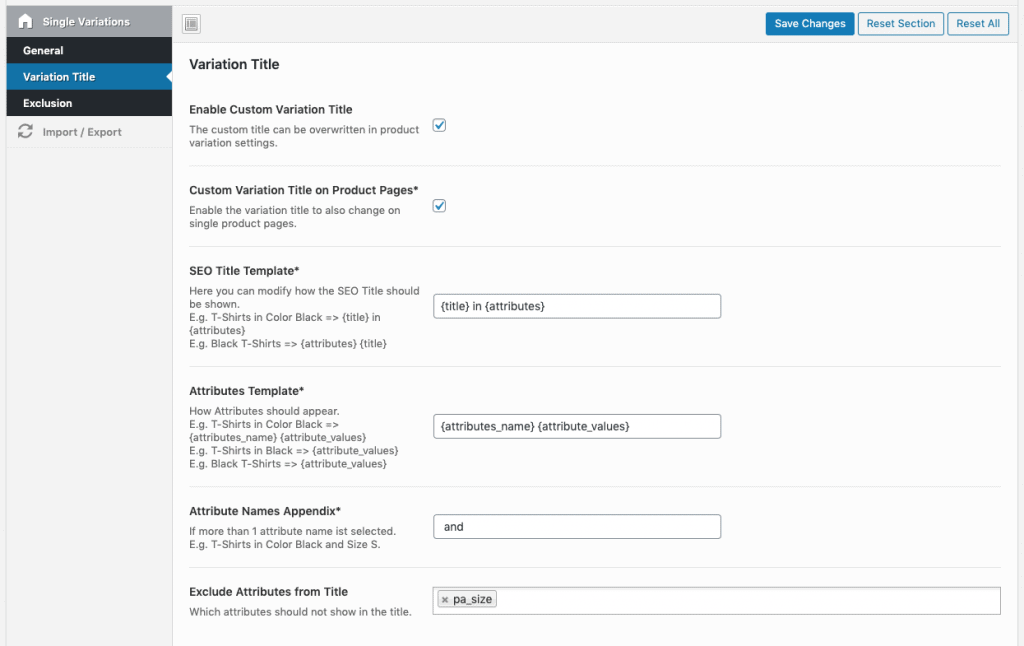
Paramètres du titre de la variation
Vous pouvez définir un titre de variation dynamique / automatique dans les paramètres de notre plugin. Cela transformera les noms de produits dans le modèle que vous avez défini ici.Un exemple : T-Shirt de couleur grise et de taille 40.Vous pouvez également définir un titre de variations personnalisé lorsque vous modifiez un produit dans le backend. Cela pourrait être utilisé pour augmenter encore la puissance du référencement.
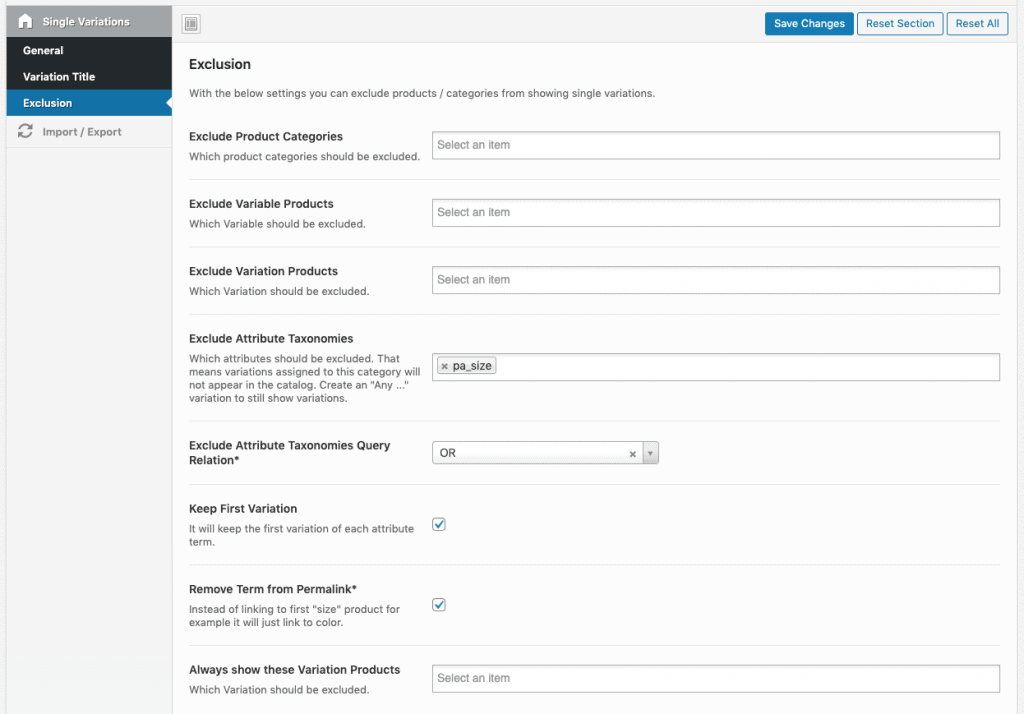
Exclusions
Si vous souhaitez exclure des catégories de produits, des produits variables complets ou des variations uniques, vous pouvez le faire dans la section d’exclusion.Vous pouvez également exclure certains attributs (e.g. l’attribut size) si vous ne voulez montrer que les variations de couleur.