Lorsque vous utilisez notre plugin de variations uniques pour WooCommerce, vous pouvez voir des images manquantes dans vos pages de catégories ou de listes de produits. La cause principale de ce problème est que les thèmes essaient souvent de lister l’image principale du produit dans les catégories. Cependant, la plupart du temps, une variante n’a pas d’image principale explicite. En outre, les variations n’ont par défaut aucun moyen de leur attribuer des images de galerie, que la plupart des thèmes utilisent pour afficher un bel effet de survol. Il y a deux façons de résoudre ce problème.
Attribuer manuellement des images de variation
La première solution consisterait à attribuer manuellement une image de variation principale à chaque variation. Pour ce faire :
- Modifier un produit variable dans le backend
- Aller à la section Variations
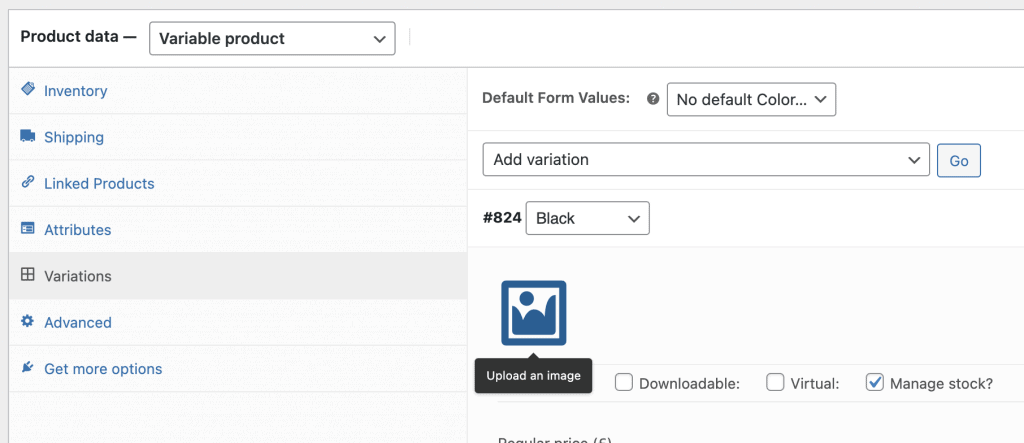
- Ouvrir une variante
- Cliquez sur l’icône de l’image pour attribuer une image de variation
- Économiser

Dans certains cas, la solution n’est pas acceptable ou l’attribution d’une image à chaque variation demanderait trop de travail. Cela ne résout pas non plus le fait qu’il n’y ait pas d’images de la galerie ou d’effets de permutation d’images au survol dans votre liste. C’est là qu’intervient la deuxième solution.
Utilisez notre plugin Product Variation Gallery Images
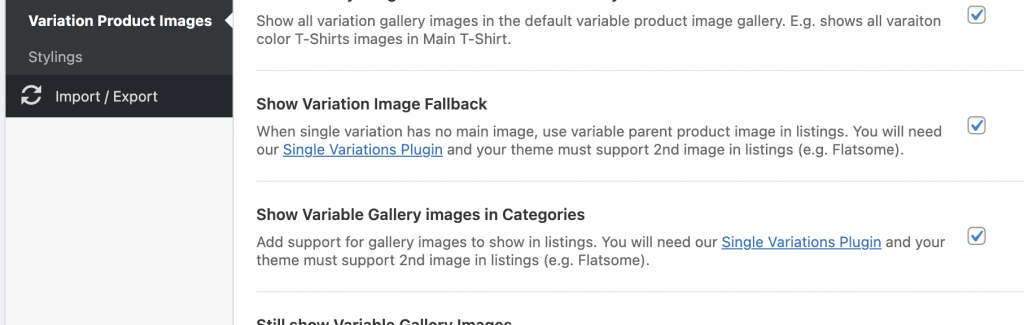
Notre plugin WooCommerce variation gallery images résout deux problèmes :
- Il crée une image de remplacement pour les images de variation par rapport à l’image principale du produit
- Il permet d’attribuer des images de galerie aux variations
Il suffit d’activer les deux paramètres. Ensuite, dans vos listes de catégories, vos produits de variation afficheront l’image principale du produit parent lorsqu’elle est vide. En outre, il affichera une galerie d’images de la variation elle-même ou de la galerie d’images du produit parent principal.

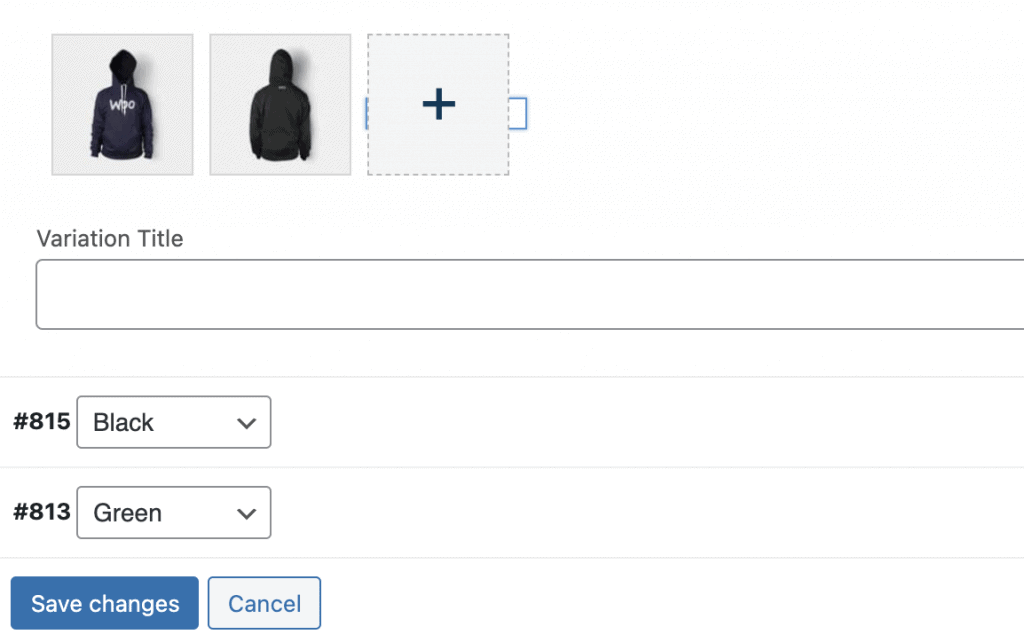
En outre, vous pouvez désormais définir des images de galerie pour chaque produit à variation unique, comme vous pouvez le voir dans l’image ci-dessous.