Learn how to setup WooCommerce Category SEO Titles, different layouts, sidebar & footer texts in this tutorial.
General Settings & Menu
In order to setup the plugin you should be able to see the Advanced Categories Menu under the WooCommerce menu. If you can not see the menu make sure the Redux Framework plugin is installed and activated.
In the General settings you can enable / disable the plugin. Also you can enable or disable term and category description override.

Nested Categories
Furthermore you can globally enable the nested categories layout. There you can also set the maximum products per nested category and you can disable the visibility query (theme support).

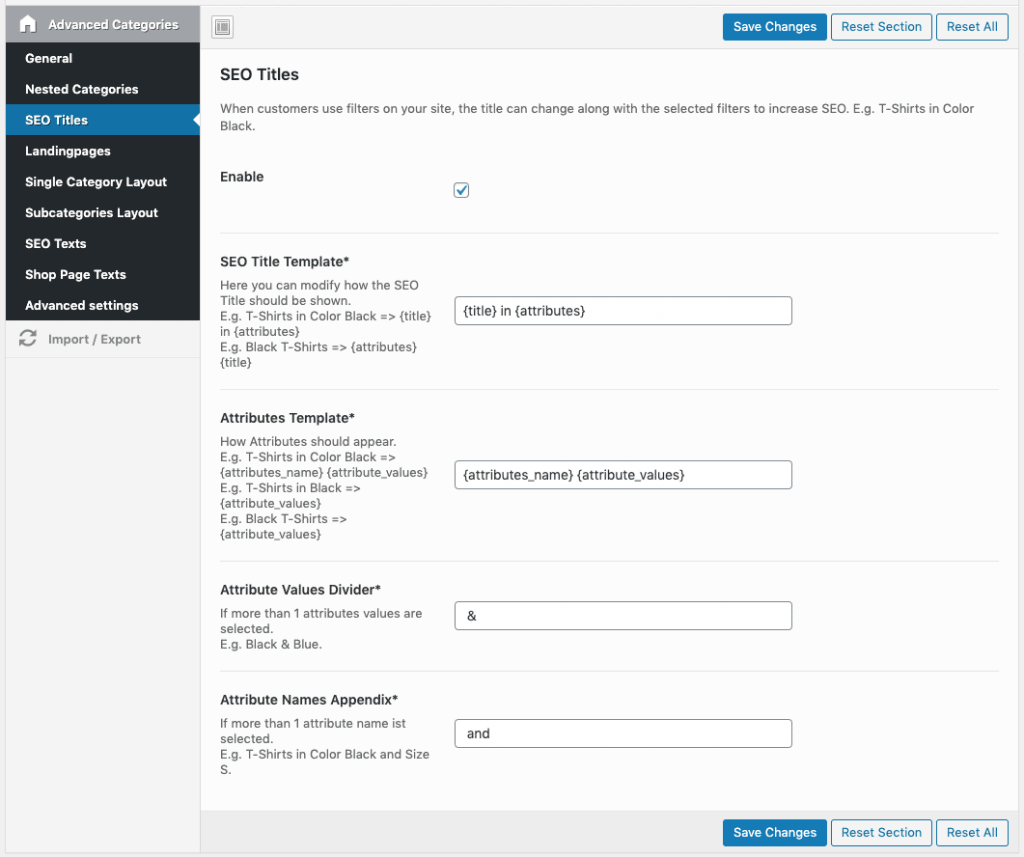
SEO Titles
In latest version we introduces SEO titles for WooCommerce Categories. With enabled this option your category H1 titles will be enhanced with a filtered attribute. For example in T-Shirt Category, the new title will be “T-Shirts in Black” if a customer has filtered for color black.

Category Landingpages
To promote special promotional pages you can enable landingpages. Then you can set up to 4 landingpages for each category in the backend. These will show as small boxes and link to any page.

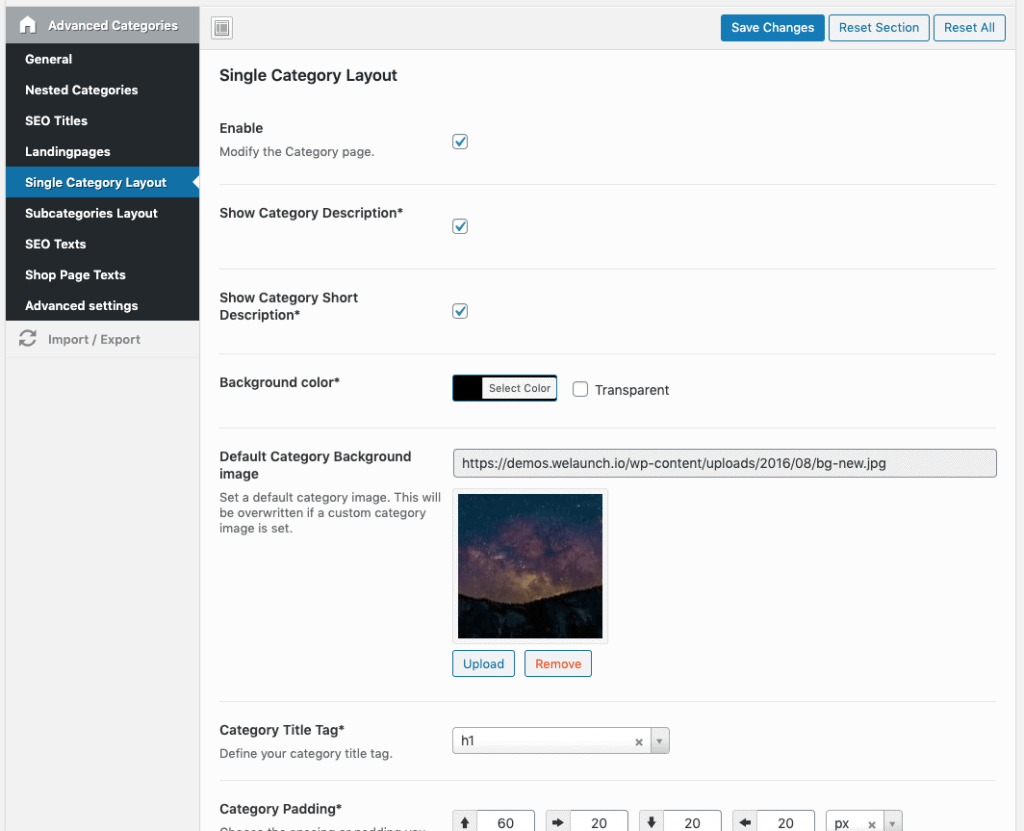
Single Category Layout Settings
The category layout settings apply to all category pages itself – not the displayed subcategories below them. Display category description, short description, footer text and set a custom background color / image.
You can also adjust the font settings like category title tag, font size, color.

Subcategories Layout
This are the settings for the subcategories inside a category or the shop page. Define the columns (how many categories should be displayed in a row), the style (see all styles here).
Then you can set font settings for the subcategories. Important to set the correct font sizes, so that it fits to your subcategory layout.
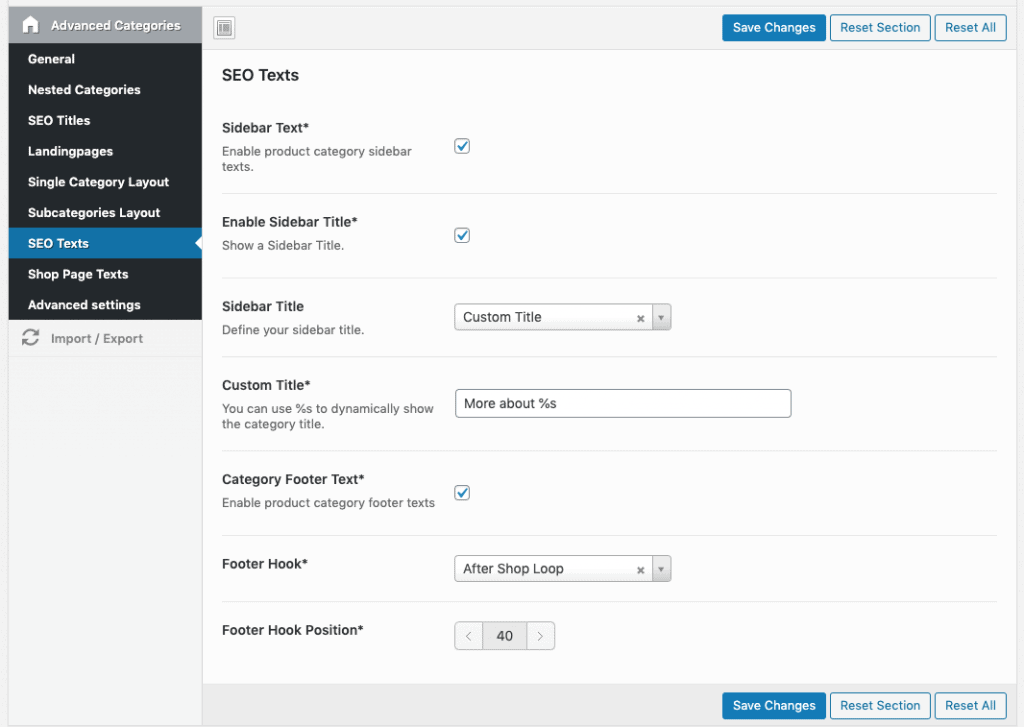
SEO Text Settings
Enable sidebar or footer SEO texts for WooCommerce categories. When you edit a category in the backend you can specify these texts. Then use our widget for the sidebar. Inside the settings here you can define the dynamic widget title like “More about %s”. %s will be replaced with the current category title automatically.
The SEO footer text will appear on the hook position you have specified here.

Shop Page Settings
The shop page is the first page / main WooCommerce page. Here you can add a description and a footer.
Advanced Settings
Get the Original WooCommerce Template: This will is needed for debug some themes. Also you can add some custom CSS or JS.Create Sidebar & Footer Texts


Shop Footer (on Shop Page Text) doesn’t show up on shop page. What might be mishandled?
Shop Description, in same page, works perfect
Bitte überprüfen Sie, ob Ihr Theme über einen wp-Footer-Haken verfügt.