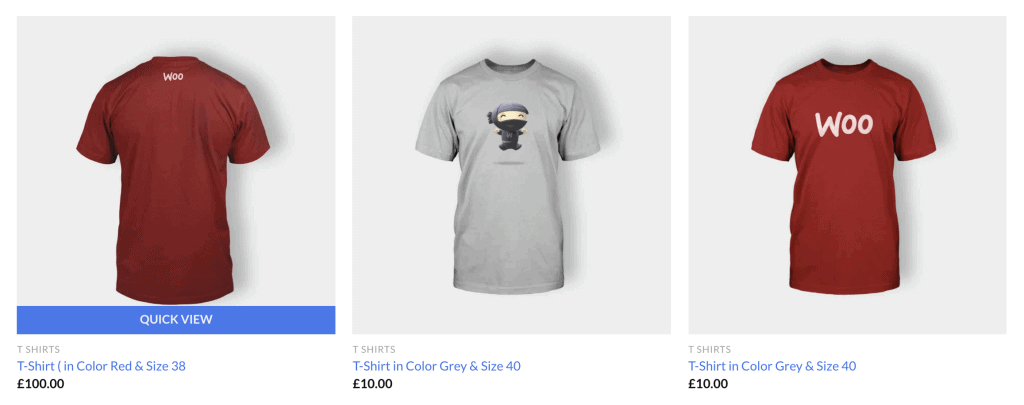
Por defecto WooCommerce no muestra variaciones individuales en el bucle de la tienda. Woo tampoco permite añadir imágenes de variación adicionales. Por eso necesitará dos plugins
- Plugin para mostrar variaciones individuales en su tienda
- Plugin de imágenes de variación adicionales
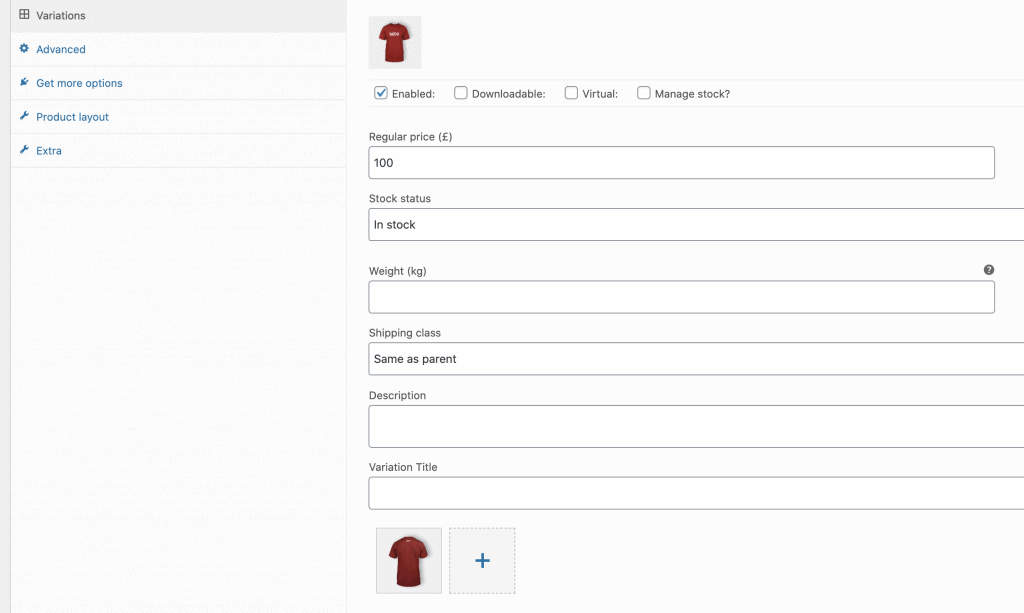
Una vez instalados ambos plugins, debe configurarlos. Ir a un producto variable, desplácese a las variaciones y añadir la parte inferior se pueden añadir imágenes de variación.

Puede comprobar que todo funciona cuando abra este producto variable y seleccione la variación de camiseta roja.
Para mostrar variaciones únicas, vaya a WooCommerce > Variaciones únicas y asegúrese de hacer clic en “variaciones init”-Botón. Después de que usted puede entrar en su tienda de bucle. El 90% de los temas permiten mostrar la segunda imagen al pasar el ratón por encima (e.g. Flatsome). Ahora puede pasar el ratón por encima de su producto y ver la imagen de la galería de la segunda variación.