Cuando hayas instalado correctamente nuestro plugin WooCommerce Attribute Gallery images, podemos empezar a configurarlo. Abre el panel de administración, que puedes encontrar en WooCommerce > Gallery Images. If you can not see that menu make sure our weLaunch Framework pluginis installed! Es gratuito.

Configuración general del plugin
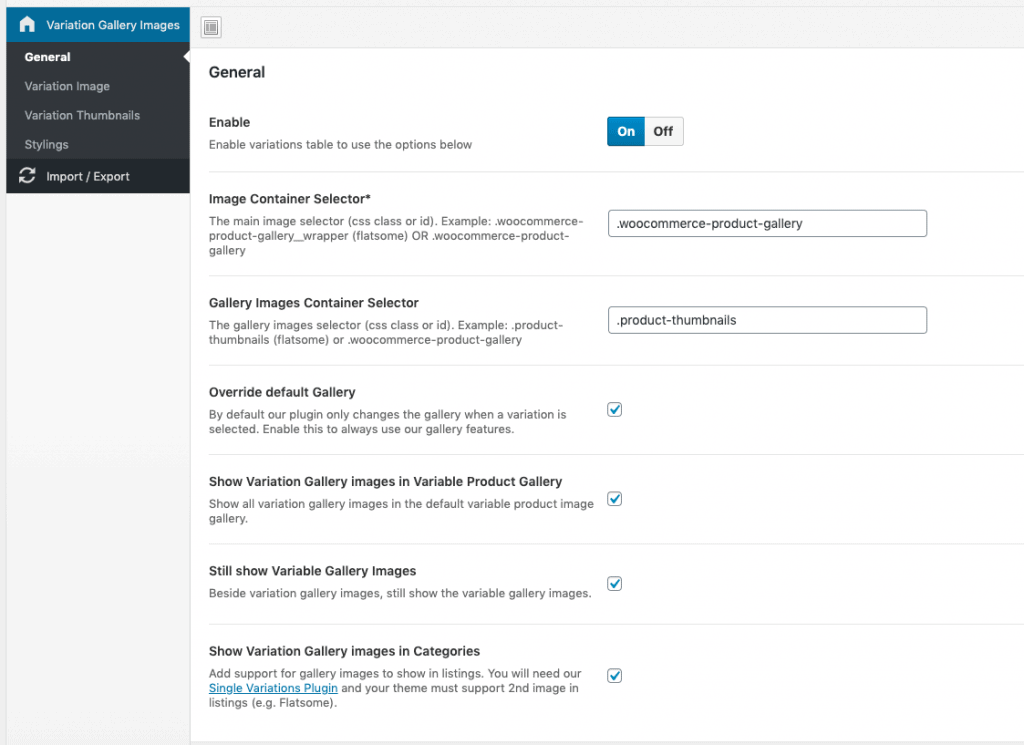
En la configuración general del plugin de nuestra variación de imágenes adicionales plugin que tiene puede activar o desactivar. Lo más importante es que los selectores de contenedores sean correctos al 100%. Por defecto se puede utilizar:
- Selector de contenedores de imágenes El selector de imagen principal (clase css o id). Ejemplo: .woocommerce-producto-galería__wrapper (flatsome) O .woocommerce-producto-galería
- Galería de imágenes Selector de contenedores El selector de imágenes de la galería (clase css o id). Ejemplo: .miniaturas de productos (flatsome) o .woocommerce-producto-galería
Si ninguna de las opciones anteriores funciona. Usted mismo debe encontrar el contenedor circundante en su tema.
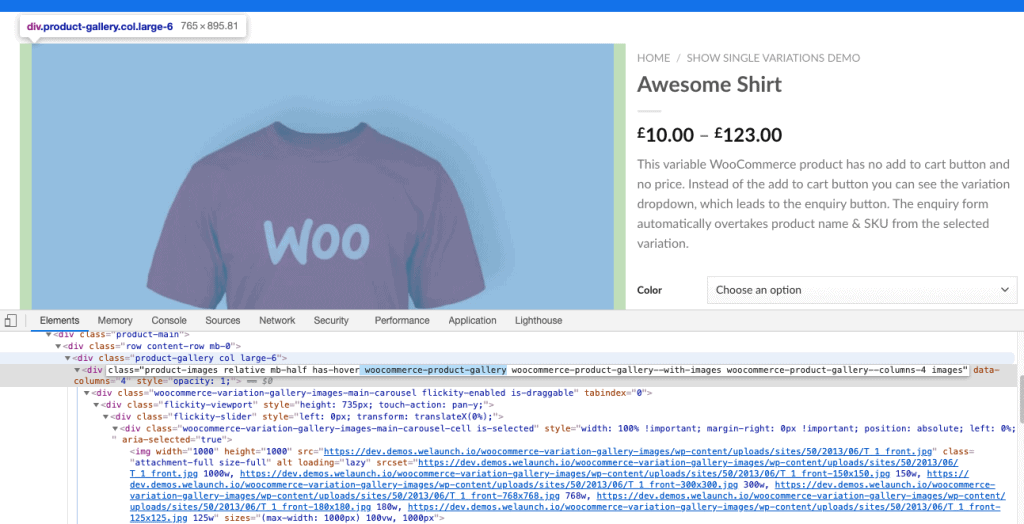
- Visite la página de un producto en su sitio web.
- Haga clic con el botón derecho en la imagen del producto e inspeccione el elemento
- Verás un objeto div padre del que puedes usar el selector de clase
- Repite eso para la galería SOLO si no es el mismo, si es el mismo selector ponlos en el campo de imagen de la galería también.

Además, puede
- Anular la Galería WooCommerce por defecto Por defecto nuestro plugin sólo cambia la galería cuando se selecciona una variación. Actívalo para utilizar siempre las funciones de nuestra galería.
- Mostrar imágenes de la Galería de variaciones en la Galería de productos variables Mostrar todas las imágenes de la galería de variaciones en la galería de imágenes del producto variable por defecto.
- Galería de imágenes variables Junto a las imágenes de la galería de variaciones, sigue mostrando las imágenes de la galería de variables.
- Mostrar imágenes de la Galería de Variaciones en Categorías Añadir soporte para que las imágenes de la galería se muestren en los listados. Necesitará nuestro Plugin de Variaciones Individuales y su tema debe admitir la 2ª imagen en los listados (e.g. Flatsome).

Opciones de variación e imagen en miniatura
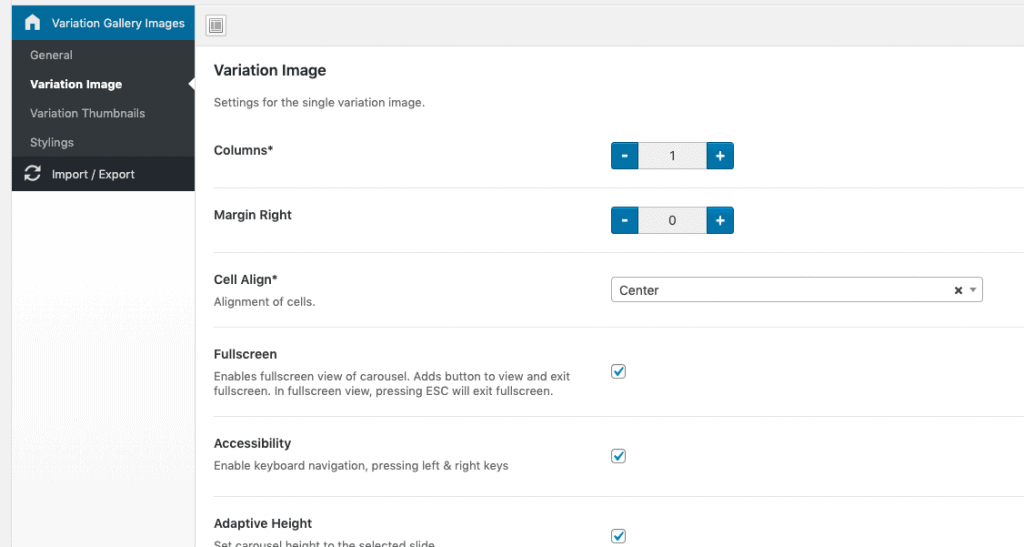
La imagen de variación y las imágenes en miniatura de la galería pueden tener ambas opciones separadas en total. Por ejemplo por defecto la variable producto principal tiene 1 columna y la galería miniaturas 4. Pero también se puede cambiar a 6 columnas si lo desea.
- Columnas
- Margen derecho
- Alineación de celdas Alineación de celdas
- Pantalla completa Permite ver el carrusel a pantalla completa. Añade un botón para ver y salir a pantalla completa. En la vista de pantalla completa, pulsando ESC saldrás de la pantalla completa.
- Accesibilidad Activar la navegación por teclado, pulsando las teclas izquierda y derecha
- Altura adaptable Ajustar la altura del carrusel a la diapositiva seleccionada
- Reproducción automática avanza a la siguiente celda
- Contiene Contendrá celdas al contenedor para que no haya exceso de scroll al principio o al final no tiene efecto si wrap Around está activado
- Desplazamiento gratuito Permite desplazarse libremente por el contenido sin alinear las celdas
- Carga perezosa Activar la carga perezosa de imágenes
- Porcentaje Posición establece el posicionamiento en valores porcentuales, en lugar de píxeles
- Botones Anterior / Siguiente Crea y activa botones para hacer clic en las celdas anterior y siguiente
- Página Puntos Crear y activar puntos de página
- Cambie el tamaño de Escucha los eventos de cambio de tamaño de la ventana para ajustar el tamaño y las posiciones
- De derecha a izquierda Permite la disposición de derecha a izquierda
- Establecer tamaño de la galería Establece la altura de la galería desactivar si la galería ya tiene altura establecido con CSS
- Ver CSS Observa el contenido de :after del elemento
- Envolvente Al final de las celdas, se vuelve a la primera para un desplazamiento infinito

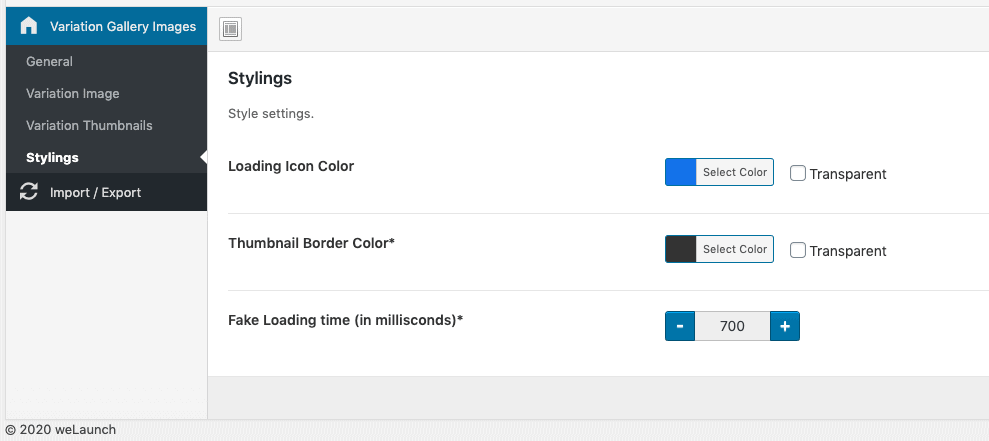
Estilismo
Puede cambiar algunos estilos para que la galería se adapte mejor a su sitio web. Cambiar el color del icono de carga, el color del borde de la miniatura o añadir un tiempo de carga falso.

Cómo añadir más imágenes a las Variaciones
Con o plugin es muy sencillo añadir más imágenes de detalle de variación. Basta con abrir un producto variable y desplazarse hasta las variaciones. Cuando abra una variación, verá en la parte inferior que puede añadir más imágenes. Arrástralos y suéltalos para ordenarlos o pásalos por encima para eliminarlos. Al añadir una nueva imagen se utilizará la biblioteca multimedia predeterminada de WP.
https://www.youtube.com/ver?v=k99Z1YzIdSY

