To configure the plugin you need to go into your Admin Panel > WooCommerce > Variations Table menu item. Wenn Sie diesen Punkt nicht sehen, stellen Sie sicher, dass Sie das Redux Framework Plugin installiert haben.
Allgemeine Variationstabellen-Einstellungen
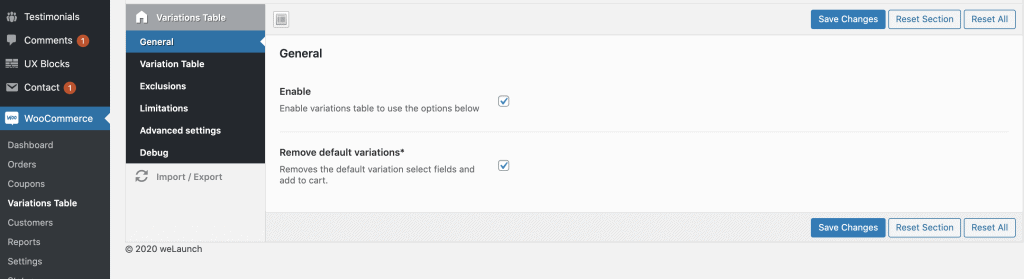
In der Registerkarte Allgemeine Einstellungen können Sie das Plugin aktivieren oder deaktivieren. Darüber hinaus können Sie wählen, ob Sie die Standardvariante entfernen möchten oder ob Sie Felder auswählen und in den Warenkorb hinzufügen möchten.
Tabellen-Einstellungen
Im Abschnitt “Variationstabelle” können Sie die Tabelle konfigurieren. Hier können Sie einen Titel für die Variablentabelle festlegen, eine Position der Tabelle bestimmen und die Datenfelder aktivieren / deaktivieren / neu anordnen.Außerdem können Sie die Option DataTables aktivieren. Dadurch können Sie Sortieren, Filtern, Suchen und mehr für Ihre Variationentabelle aktivieren. Hier können Sie auch angeben, welche Export-Buttons Sie anzeigen möchten (csv, excel, drucken, kopieren usw).).
Ein- und Ausschlüsse
In der Registerkarte Ausschlüsse können Sie komplette Produktkategorien oder einzelne Produkte aus der Variationstabelle ausschließen. Sie können den Ausschluss auch rückgängig machen, um ihn zu einer Aufnahme zu machen.
Zugang beschränken
Hier können Sie den Zugriff beschränken / die Tabellen nur auf bestimmte Benutzerrollen anzeigen lassen, zB.
Kurzcode
Um unsere Variationentabelle in benutzerdefinierte Seiten, Custom Product Layout Builder oder ähnliches zu implementieren, können Sie unseren Shortcode verwenden:
[woocommerce_variations_table product="ID1" products="ID1,ID2" category="CATEGORY_ID"]


WooCommerce Variations Table
Purchase code: 3de51bb8-bd57-4b2b-be8a-59aef9b1d99c
********************
Hello,
After activating “Variations Table”, we can not see the test site with chrome.
(400 Bad Request / Request Header Or Cookie Too Large)
In Firefox I can see the site without problems.
http://niguramu.xsrv.jp/wp/products/0125-coal_bag/
Also, there was a problem that products without inventory using “Variations Table” entered the cart.
————-
Other problems:
If you deactivate “Variations Table”, all of these standard WooCommerce plugins will be displayed correctly.
-WooCommerce Points and Rewards(woocommerce)
-WooCommerce Waitlist(woocommerce)
-WooCommerce WishLists(woocommerce)
-Beeketing For WooCommerce(Third party:Beeketing)
————-
Is it possible to fix these problems?
Best regards,
Hi there,
1) The 400 Error should be fixed by increasing the “large_client_header_buffers” Variable in nginx. See here
2) Regarding the other plugins > go to our plugin settings. Then uncheck “Remove default variations”. This will bring back the WooCore standard functionalities.
I am using latest versions WP, WOO, OceanWP (theme) as of Nov, 3, 2018
The section: IN- AND EXCLUSIONS is completely missing from admin panel
There is only “Limitations” entry for user roles.
My MAIN concern – plugin display main product BUT NO variations!
The Exclusions area is not showing up, how do I fix that? It is a wordpress site.