Wie wir in unserem ersten Teil gesehen haben, ist React eine JS library. Man könnte React mit PHP vergleichen. Und genauso wie bei PHP kommt man irgendwann an den Punkt wo man denkt: warum benutzt ich nicht einfach ein Framework?
Frameworks sind beliebt, denn …
- Man muss das Rad nicht neu erfinden
- Häufige Coding Probleme sind mit Framworks schnell gelöst
- Frameworks folgen Best Coding Practices
- Die Entwicklungszeit verkürzt sich drastisch
“Warum ein Framework” – an einem Beispiel von uns: natürlich haben auch wir mit plain React angefangen. Viel code geschrieben, dann irgendwann herausgefunden, dass man einen dom-router benötigt um in React mit URLs zu arbeiten. Ab dann wurde es immer komplexer. Wir haben viel recherchiert, wie wir am Besten Problem X lösen und wenig später wieder von vorn. Und immer wieder trifft man auf die folgenden Worte:
- Create React App
- Gatsby
- Next.js
Es gibt unzählig viele Artikel, Übersichten, Erklärungen zu den 3 Themen. Um es kurz zu machen: Alles 3 sind React Frameworks. Create React App (CRA) rendert alles clientseitig (performance & SEO schlecht), Gatsby hat keinen built in Server (performance & SEO schlecht) und next.js naja hat halt eben einen eingebauten Server, der statischen content ausgibt (+Performance / +SEO).
Wer mehr über die verschiedenen typen lesen möchte, kann hier mehr erfahren:
next.js installieren
Um next.js zu installieren wechseln wir in unseren public folder. Löscht die alte CRA app, erstellt einen ordner frontend und installiert next.js mit folgendem Befehl:
cd /sites/subdomain.example.com/public
rm * -R
mkdir frontend
cd frontend
# App erstellen
npx create-next-app
mv my-app/* .
rm my-app/ -R
# Package json anpassen
nano package.json
# hier den Namen ändern + next version auf "latest" setzen
# NextJS Server starten
npm run dev
Der next.js Server sollte nun gestartet sein und auf port 3000 laufen.

Wenn ihr eure Seite das erste Mal ladet denkt ihr bestimmt “So schnell ist die jetzt aber nicht”. Tja das liegt daran, dass der Server unter “dev” läuft. Hier können wir programmieren und Live Änderungen sehen aber es ist weder Code kompiliert, noch optimiert.
Um die wahre Power von Next.js zu sehen, müssen wie die App deployen:
npm run build
npm run start
Ruft nun eure URL auf. Ein unterschied wie Tag und Nacht oder?
Neben der “my-app” bietet next.js eine ganze Reihe an Beispielen an, die ihr installieren, testen und analysieren könnt. Hier ein plus für die Dokumentation.
React Next.js Ordernstruktur & Komponenten
Innerhalb einer React Next.js Applikation gibt es verschiedene Ordner und Dateien:
- pages
Hier liegen die Seiten, ihr könnt hier auch Ordner erstellen z.B.- index.js (/home)
- contact.js (/contact)
- about (folder)
- index.js (/about)
- company (about/company)
- components (wiederverwendbare Komponenten z.B. ein Button)
- public (Ordner für favicon, Bilder etc)
- styles (Order für CSS)
Next.JS Layout erstellen
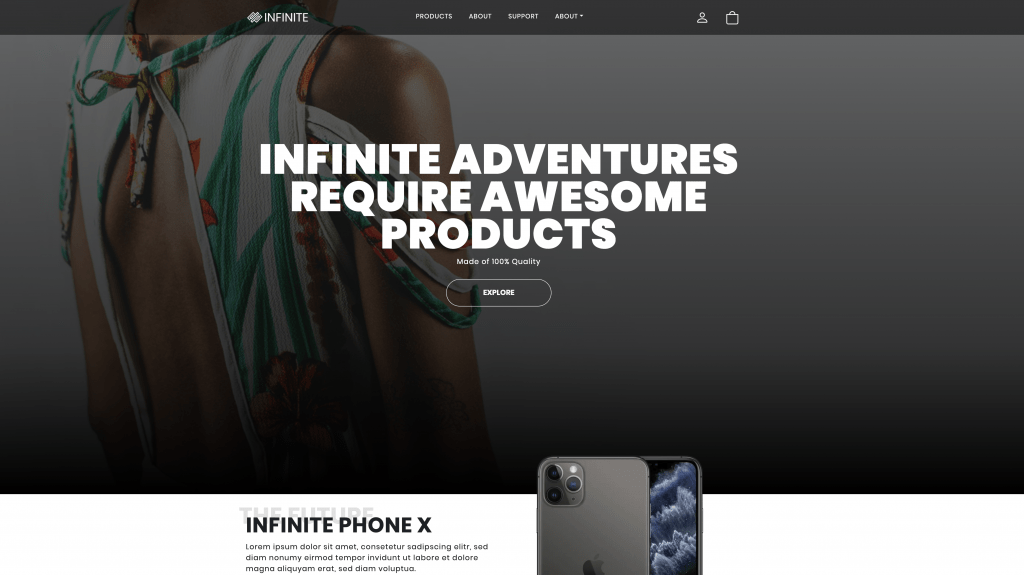
Ok genug Theorie. Wir erstellen nun zuerst ein Layout / Grundgerüst. Dies soll aus einem Logo + Menü und Footer bestehen. Folgendes design haben wir uns dazu überlegt.

Das Layout bauen wir mit bootstrap und natürlich benötigen wir auch noch ein paar Icons. Gut dass es für NPM dazu passende packages gibt, die wir installieren:
npm install bootstrap react-bootstrap react-icons
React Bootstrap ist ein wrapper für alle Bootstrap CSS Elemente. React Icons beinhaltet viele Icons von z.B. Font Awesome etc. die wir benutzen können. Mit react bootstrap seid ihr auf jeden Fall auf der sicheren Seite falls es bootstrap updated gibt.
Unser Layout erstellen wir im Ordner components/layouts eine Datei names layout.js. Zu aller erst importieren wir einige benötige Klassen von next, bootsrap und natürlich die Icons die wir benötigen.
import Head from 'next/head'
import Link from 'next/link'
import Image from 'next/image'
import Navbar from 'react-bootstrap/Navbar'
import NavDropdown from 'react-bootstrap/NavDropdown'
import Nav from 'react-bootstrap/Nav'
import Container from 'react-bootstrap/Container'
import Row from 'react-bootstrap/Row'
import Col from 'react-bootstrap/Col'
import { BsList, BsBag, BsPerson } from 'react-icons/bs'
Nun können wir einige dieser Komponenten benutzen um unser Layout zu bauen.
export default function Layout({
children,
title = 'This is the default title',
}) {
return (
<div>
<Head>
<title>{title}</title>
<meta charSet="utf-8" />
<meta name="viewport" content="initial-scale=1.0, width=device-width" />
</Head>
<Navbar className="transparent-menu" expand="lg" sticky="top">
<Container>
<Link href="/">
<a className="navbar-brand">
<Image src="/img/logo.png" unsized="false"/>
</a>
</Link>
<Navbar.Toggle aria-controls="basic-navbar-nav">
<BsList />
</Navbar.Toggle>
<Navbar.Collapse id="basic-navbar-nav">
<Nav id="navigation-main" className="ml-auto">
<Link href="/products">
<a className="nav-link">Products</a>
</Link>
<Link href="/about">
<a className="nav-link">About</a>
</Link>
<Link href="/support">
<a className="nav-link">Support</a>
</Link>
<NavDropdown title="About">
<NavDropdown.Item href="/about#intro">Intro</NavDropdown.Item>
<NavDropdown.Item href="/about#team">Team</NavDropdown.Item>
<NavDropdown.Item href="/about#contact">Contact</NavDropdown.Item>
</NavDropdown>
</Nav>
<Nav id="navigation-icons" className="ml-auto">
<Nav.Link href="#home">
<BsPerson />
</Nav.Link>
<Nav.Link href="#link">
<BsBag />
</Nav.Link>
</Nav>
</Navbar.Collapse>
</Container>
</Navbar>
<Container fluid className="transparent-container">
{children}
</Container>
<footer>
<Container>
<Row className="justify-content-md-center">
<Col md="2">
<Image src="/img/logo.png" unsized="false"/>
</Col>
</Row>
<Row>
<Col>
</Col>
</Row>
<Row className="footer-menu">
<Col>
<Link href="/privacy">Data Privacy</Link> | <Link href="/terms">Terms of Use</Link>
</Col>
</Row>
</Container>
</footer>
</div>
)
}
Das obige layout können wir nun zum Beispiel jetzt in unserer Home Page verwenden. Dazu müssen wir das Layout importieren und danach ausgeben. Fügt dazu einfach folgenden Code in eure pages/index.js Datei:
import Layout from '../components/Layouts/Layout'
export default function Home() {
return (
<Layout title="Infinite - NextJS Theme">
test
</Layout>
)
}
Super! Wir haben unser Layout Grundgerüst fertig. Im nächsten Schritt werden wir einige eigene Komponenten bauen wie pagehero, text left image right.