Menu RéglagesPour configurer le plugin, vous devez pouvoir voir le menu Cart PDF sous WooCommerce dans votre panneau d’administration. Si vous ne voyez pas ce menu, assurez-vous que le plugin Redux Framework est installé et activé.
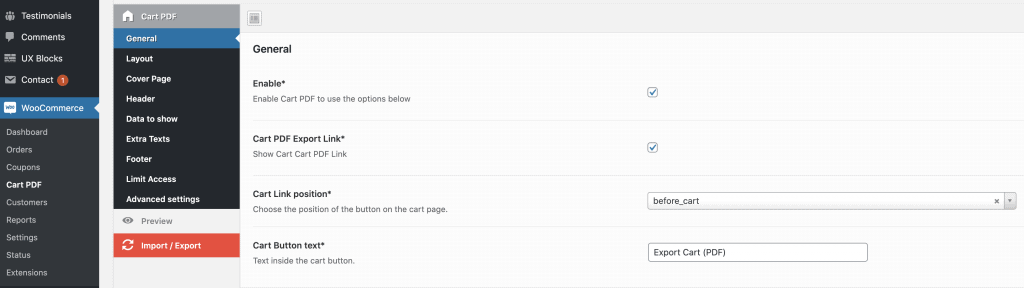
Activer le PDF du panier de WooCommerce
Dans la partie des paramètres généraux, vous pouvez activer / désactiver notre plugin PDF pour panier et choisir la position et le texte du bouton.
Paramètres de mise en page du PDF
Si vous souhaitez définir une mise en page ou un format PDF différent, vous trouverez ici plusieurs options. En outre, vous pouvez définir ici la taille, la famille et le remplissage de la police. Chaque ligne paire ou impaire peut également avoir une couleur d’arrière-plan / de texte personnalisée, que vous pouvez définir ici.
Paramètres de l’en-tête
Un en-tête statique, qui s’appliquera à toutes les pages, peut être activé si vous le souhaitez. Ici, vous pouvez afficher 1, 2 ou 3 colonnes avec des informations personnalisées. Par exemple, un logo, un texte personnalisé, les informations relatives à l’exportation ou le numéro de page.
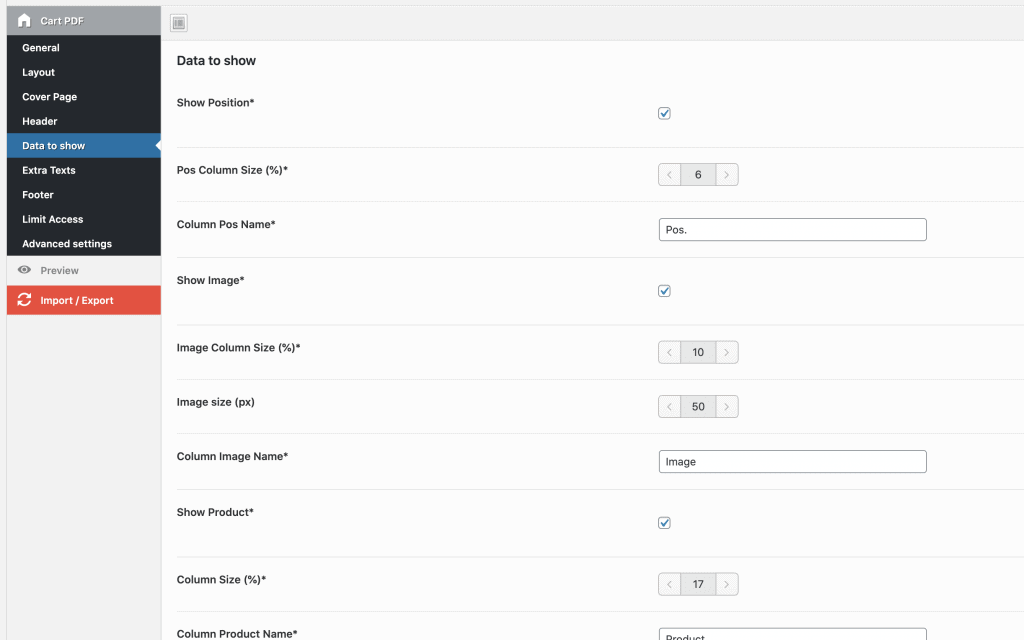
Données à afficher dans le panier PDF
Chaque colonne de données à l’intérieur du PDF du panier peut être cachée/affichée, avoir une largeur personnalisée et un titre propre. Les objets de données suivants peuvent être exportés :
- Position
- Image
- Produit
- SKU
- Poids
- Dimensions
- Qté
- Prix
- Total

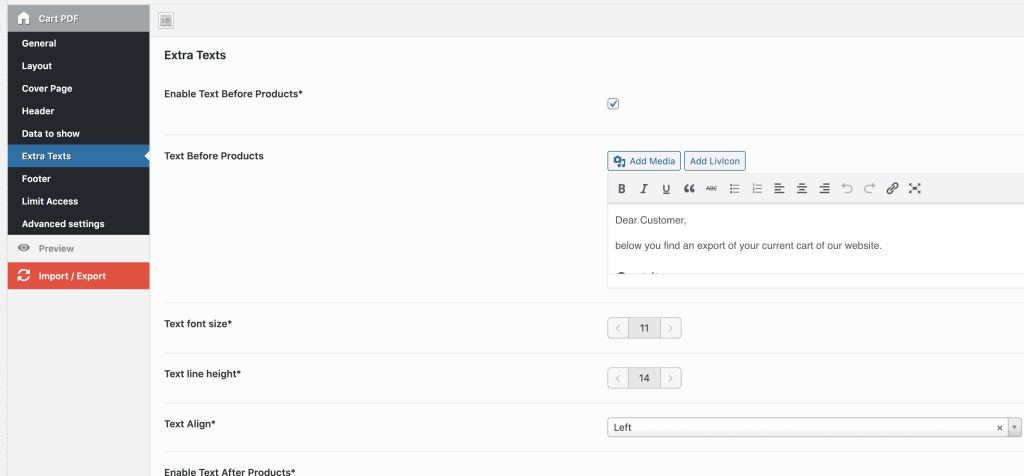
Textes supplémentaires
Un éditeur WYSIWYG vous permet d’ajouter des textes personnalisés avant et après les articles.
Paramètres du pied de page
Comme pour l’en-tête du panier, vous pouvez également définir un pied de page statique pour le pdf du panier. Il peut contenir au maximum 4 colonnes, y compris les textes personnalisés.
Limiter l’accès
Si vous le souhaitez, vous pouvez également utiliser la fonctionnalité de limitation d’accès pour masquer le bouton d’exportation PDF du panier pour certains rôles d’utilisateurs.
Paramètres avancés
Si vous souhaitez ajouter un CSS personnalisé à votre panier PDF, vous pouvez le faire ici. Activez le mode débogage, ajoutez des feuilles de style CSS personnalisées et voyez quelles balises HTML vous pouvez utiliser.
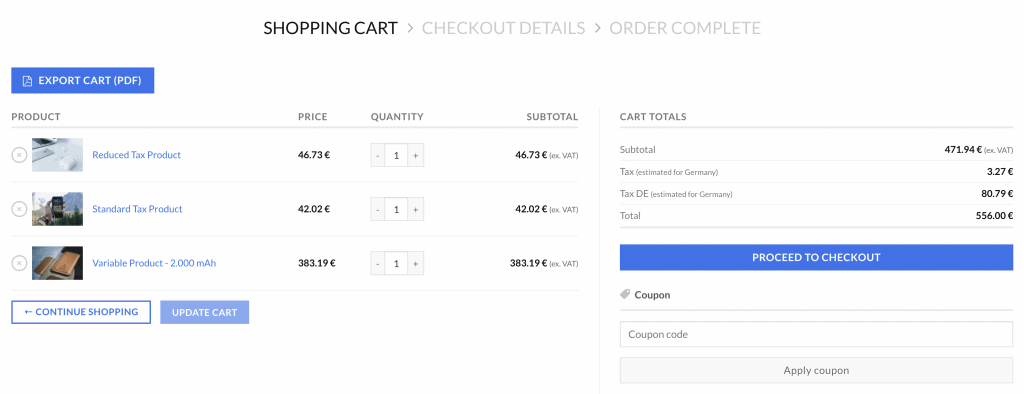
Utilisation / Télécharger le panier PDF
Le PDF du panier peut être téléchargé dans la page du panier de WooCommerce. Vous y trouverez un bouton permettant d’exporter tous les articles du panier.