Menu Réglages
Pour configurer le plugin, vous devez être en mesure de voir le Quick View Menu sous le menu WooCommerce. Si vous ne pouvez pas voir le menu Quick View, assurez-vous que le plugin Redux Framework est installé et activé.
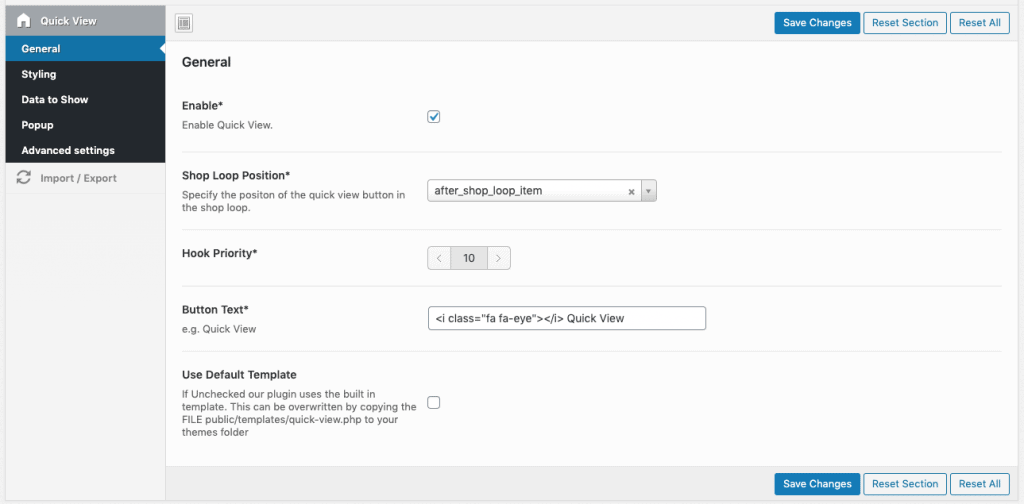
Paramètres généraux
Dans les paramètres généraux, vous devez d’abord activer le plugin lui-même. Vous devez ensuite spécifier la position du bouton d’affichage rapide et la priorité du crochet. Si vous ne voyez pas les boutons, jouez avec les deux paramètres suivants.Vous pouvez ensuite définir un texte pour le bouton d’affichage rapide (le HTML est autorisé ici, vous pouvez donc utiliser une icône personnalisée, par exemple).Si vous cochez la case Utiliser le modèle par défaut, notre plugin ne prend pas le modèle de contenu modal intégré, mais le modèle par défaut de WooCommerce. Vous pouvez essayer si cela fonctionne aussi, mais certains thèmes peuvent avoir écrasé ceci. Si vous souhaitez personnaliser la mise en page, vous pouvez copier le fichier d’affichage rapide, situé dans wp-content/woocommerce-quick-view/public/templates/quick-view.php, dans votre thème (wp-content/themes/votre-thème-enfant/woocommerce/quick-view-php).
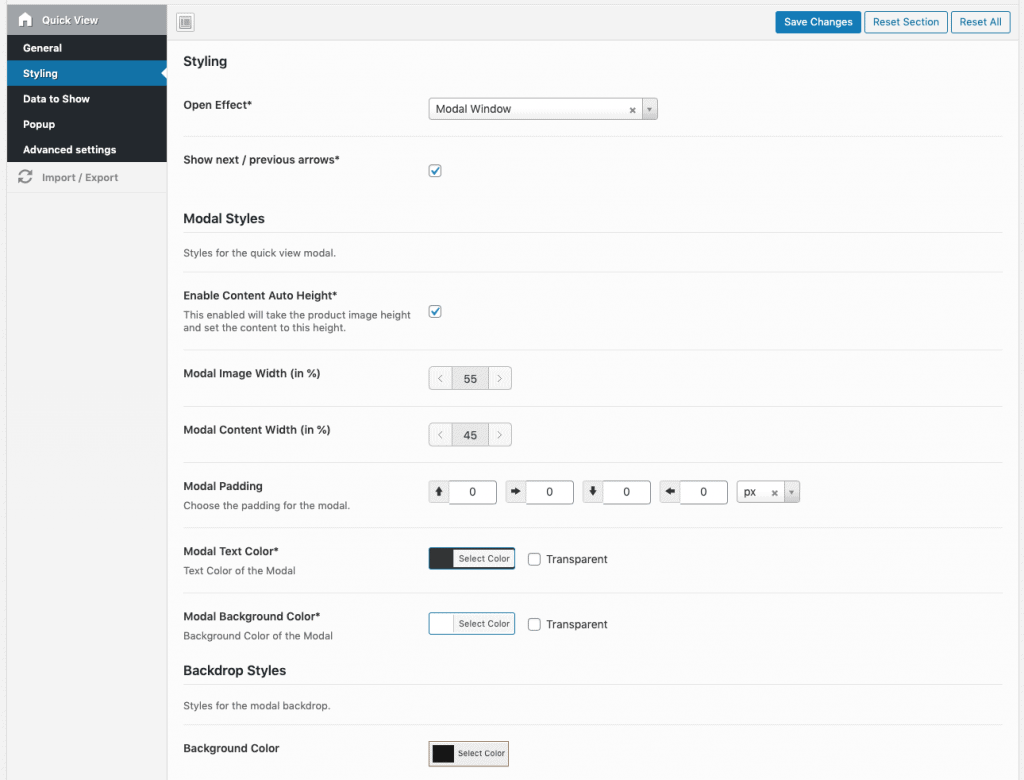
Quick View Styling
Dans la section Styling des paramètres du plugin, vous pouvez d’abord définir un effet d’ouverture par défaut (soit comme une fenêtre modale, soit en ligne directement dans vos pages de catégories de produits).Les paramètres suivants peuvent être utilisés pour styliser la fenêtre modale et son arrière-plan comme vous le souhaitez. Vous pouvez ici modifier les couleurs, le remplissage et la largeur de l’image ou du conteneur de contenu. Vous pouvez également activer “Hauteur automatique du contenu” – si cette option est activée, la hauteur du contenu sera la même que celle de l’image. Si le contenu doit être plus élevé, une option de défilement s’affiche.Si les styles ne fonctionnent pas, assurez-vous que le fichier suivant a un CHMOD 0777 : /wp-content/woocommerce-quick-view/public/css/woocommerce-quick-view-custom.css
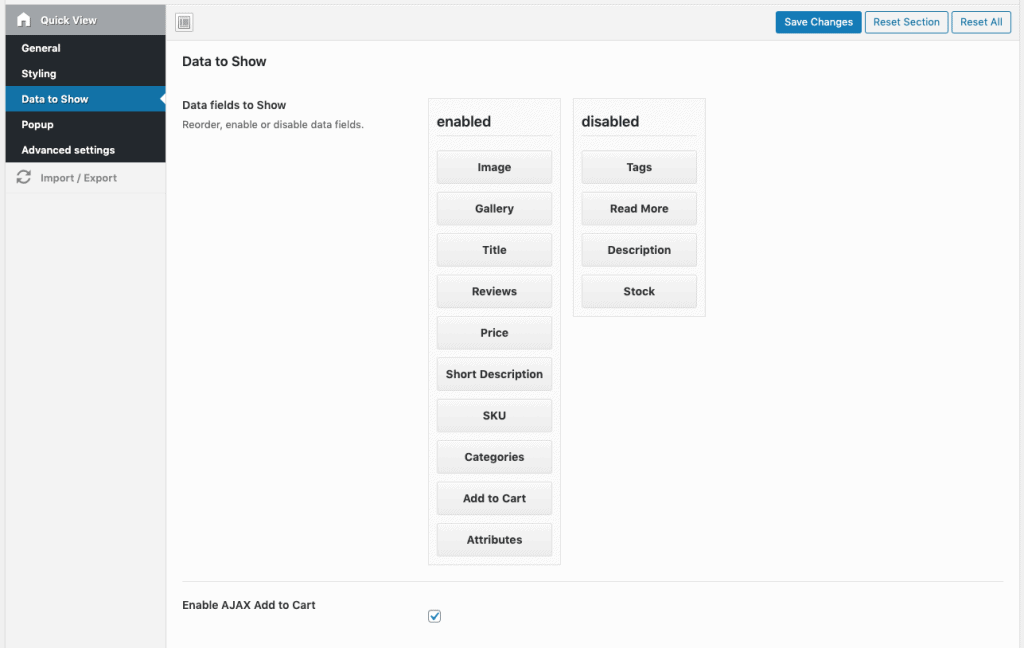
Données à afficher
La section des données à afficher vous permet d’activer et de désactiver certaines parties du contenu de l’affichage rapide. Les éléments suivants sont possibles :
- Image
- Galerie
- Titre
- Commentaires
- Prix
- SKU
- Tags
- Catégories
- Brève description
- Ajouter au panier
- Description
- Attributs
- Lire la suite

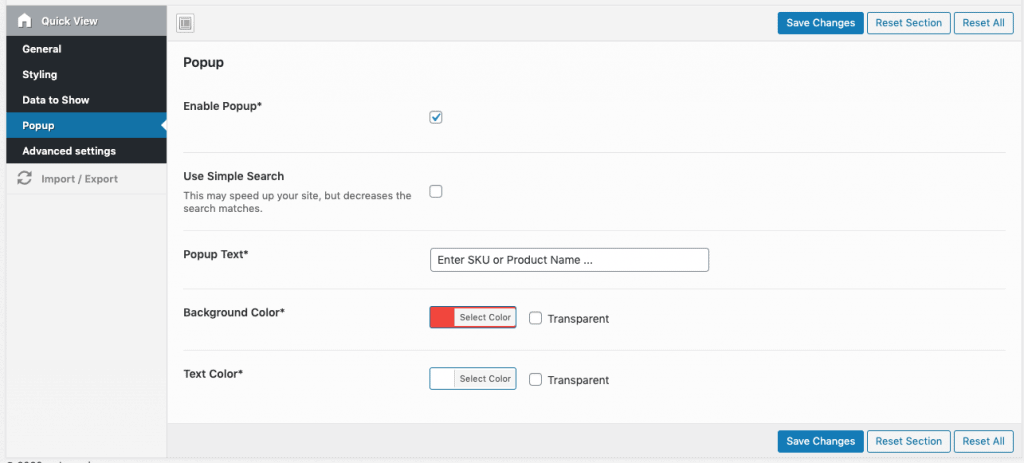
Fenêtre contextuelle de visualisation rapide
Pour afficher la fenêtre unique de visualisation rapide (voir la démonstration en bas à droite), vous pouvez l’activer dans les options de la fenêtre.
Options avancées
Dans le panneau des paramètres avancés, vous pouvez ajouter des CSS ou des JS personnalisés si vous le souhaitez.

