Aprenda a configurar nuestro plugin WooCommerce Comparar productos en los siguientes sencillos pasos.
Menú Ajustes
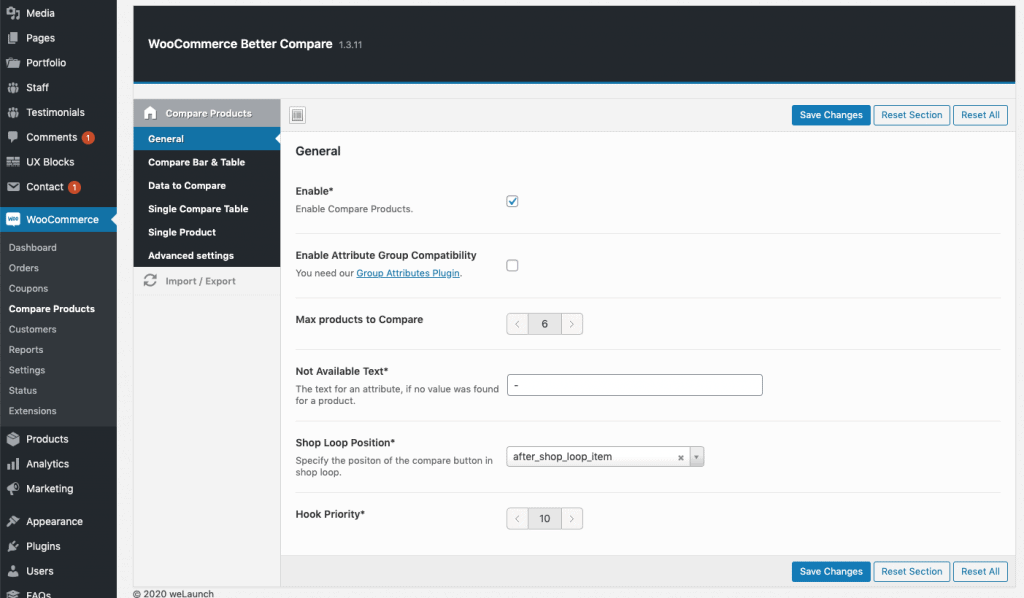
Con el fin de configurar el plugin debe ser capaz de ver el menú Comparar productos en el menú de WooCommerce. Si no puedes ver el menú asegúrate de que el plugin Redux Framework está instalado y activado.
Ajustes generales
Activa o desactiva el plugin de comparación de productos a tu gusto. Además, puede especificar si desea mostrar una casilla para ocultar las similitudes o resaltar las diferencias dentro de la tabla de comparación.También puede establecer la cantidad máxima de productos a comparar y establecer el texto no disponible. Esto aparece si un producto tiene el atributo X, pero el otro producto no tiene el atributo X.
Comparar estilos
Dividimos los estilos en 3 secciones diferentes:
- Comparar estilos de bar
- Comparar estilos de mesa
- Comparar estilos de tabla de códigos cortos
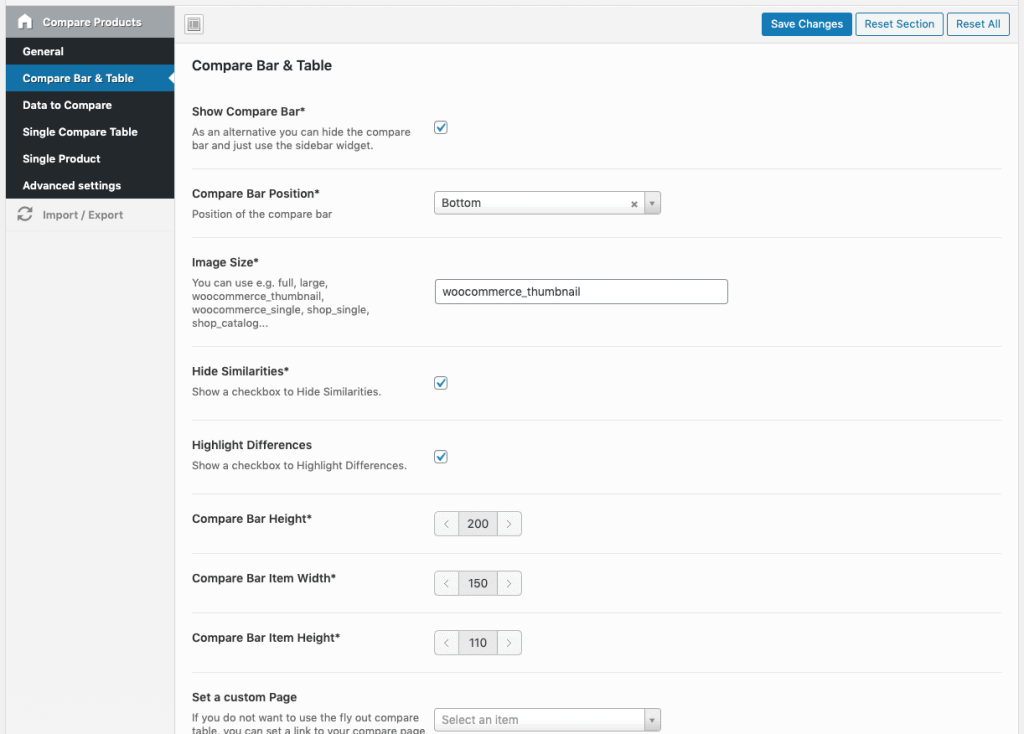
Comparar estilos de bar
Puede dar a la barra de comparación el estilo que desee. Elija una posición (inferior o superior), establecer una altura personalizada, anchura / altura de los productos.Además, puedes personalizar el color del fondo y del texto.
Comparar estilos de mesa
A continuación, puede definir los estilos de la tabla de comparación desplegable que aparece al hacer clic en Comparar ahora. Aquí puede definir el color del texto, el color de fondo, el color de fondo de las filas pares o impares y el color de realce.
Comparar estilos de tabla de códigos cortos
Se trata principalmente de los mismos ajustes que para la mesa normal. Aquí puede definir el color del texto, el color de fondo, el color de fondo de las filas pares o impares y el color de realce.
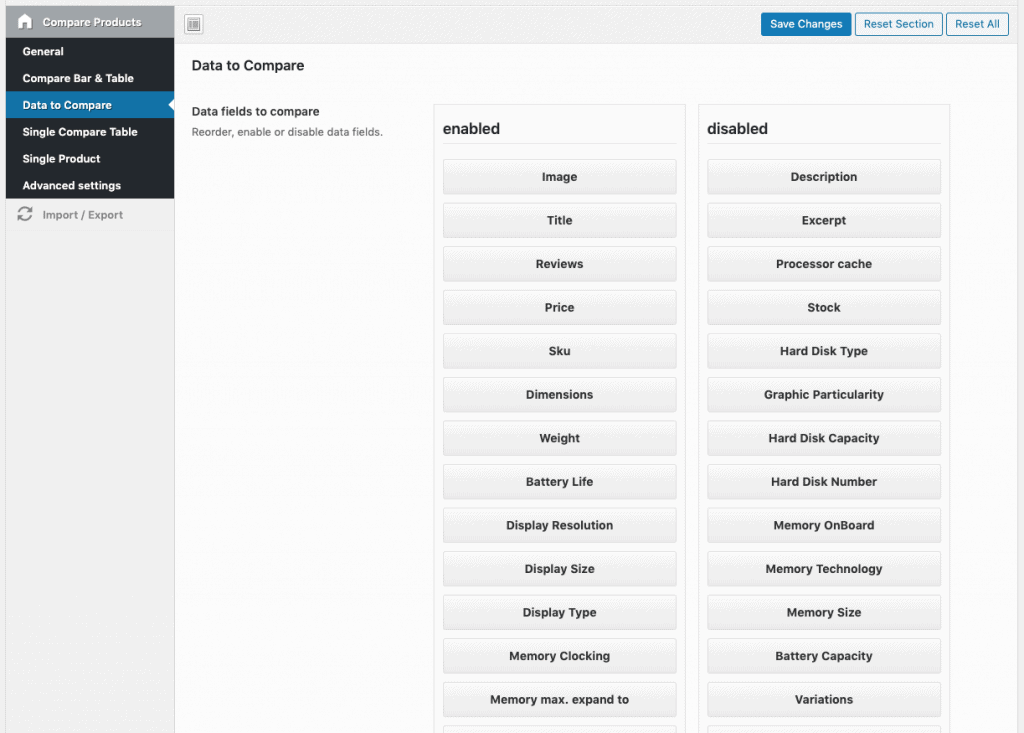
Datos para comparar
Para las tablas de comparación puede elegir qué datos desea que aparezcan.Importante: Si no se encuentran datos para todos los productos de la tabla, no se mostrarán. E.g. El atributo X no está disponible en todos los productos.Algunos datos interesantes de lo que se puede comparar:
- Imagen del producto
- Título
- Extracto / Breve descripción
- Descripción larga
- Reseñas
- Precio
- SKU
- Dimensiones
- Peso
- Estado de las existencias
- Variaciones
- Metadatos personalizados
- Taxonomías de productos personalizadas
- + TODOS LOS ATRIBUTOS DEL PRODUCTO

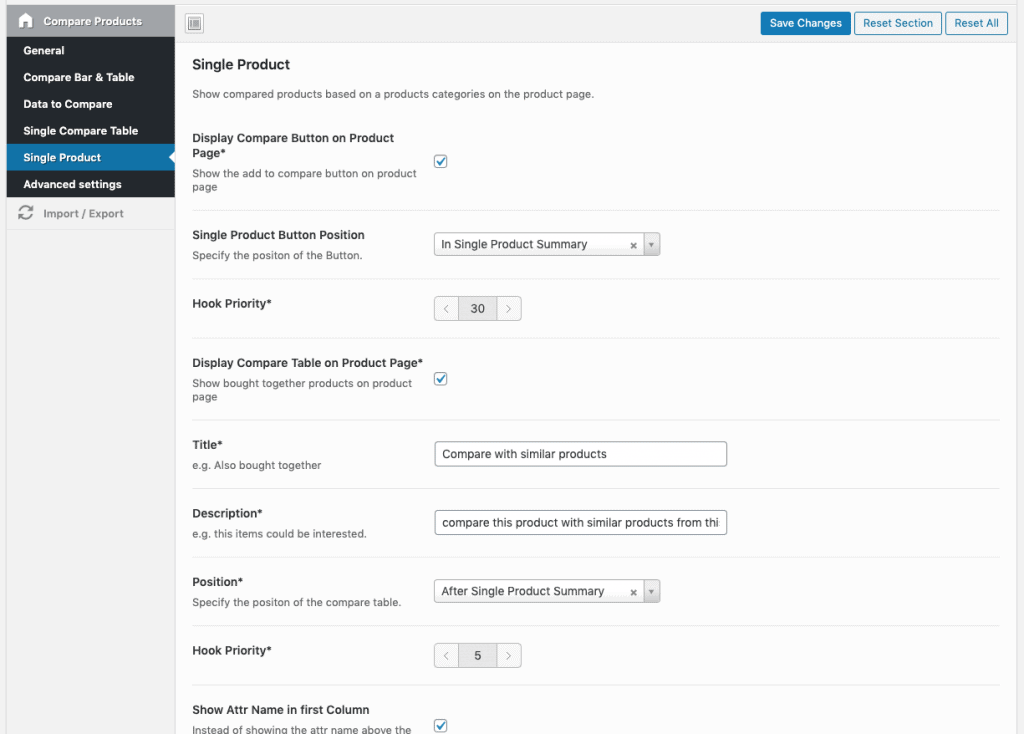
Comparación de productos individuales
Si activa esta opción, se mostrará un Slider de comparación en la página de producto único. Los productos se toman automáticamente del Producto actual + productos de la misma categoría.Aquí puede establecer un título e.g. “Comparar con productos similares” y una descripción personalizada. A continuación, puede establecer la posición + cuántos productos deben mostrarse Más los datos que deben mostrarse allí.Además, puede especificar la configuración del control deslizante e.g. las diapositivas para mostrar, para desplazarse o si desea mostrar puntos o las flechas.
Opciones avanzadas
Añade un poco de CSS personalizado o Javascript personalizado si quieres modificar el estilo avanzado.

