Menü Einstellungen
Um das Plugin einzurichten, sollten Sie das Schnellansichtsmenü unter dem WooCommerce-Menü sehen können. Wenn Sie das Menü Schnellansicht nicht sehen können, stellen Sie sicher, dass das Redux Framework Plugin installiert und aktiviert ist.
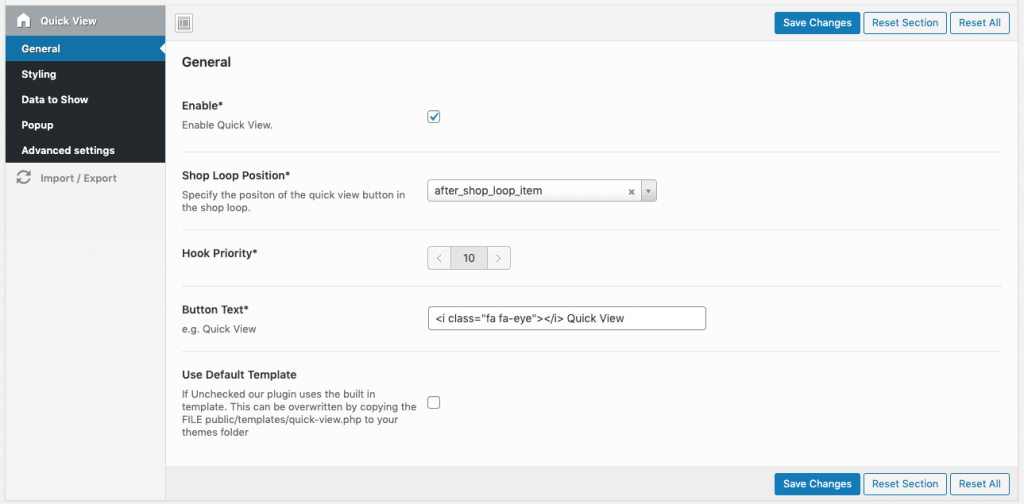
Allgemeine Einstellungen
In den Allgemeinen Einstellungen sollten Sie zuerst das Plugin selbst aktivieren. Then you should specify the position of the quick view Button & the hook priority. Spielen Sie mit diesen 2 Einstellungen herum, wenn Sie die Schaltflächen nicht sehen.Dann können Sie einen Text für die Schnellansichtsschaltfläche festlegen (HTML ist hier erlaubt, so dass Sie zB ein benutzerdefiniertes Symbol verwenden können).Wenn Sie das Kontrollkästchen Standardvorlage verwenden aktivieren, nimmt unser Plugin nicht die eingebaute modale Inhaltsansicht, sondern die WooCommerce-Standardansicht. Sie können versuchen, ob es auch funktioniert, aber einige Themen könnten dies überschrieben haben. If you want to customize the layout you can copy the quick view file, located in wp-content/woocommerce-quick-view/public/templates/quick-view.php, zu Ihrem Thema (wp-inhalte/themen/thema-ihreskind-themas/woocommerce/quick-view-php).
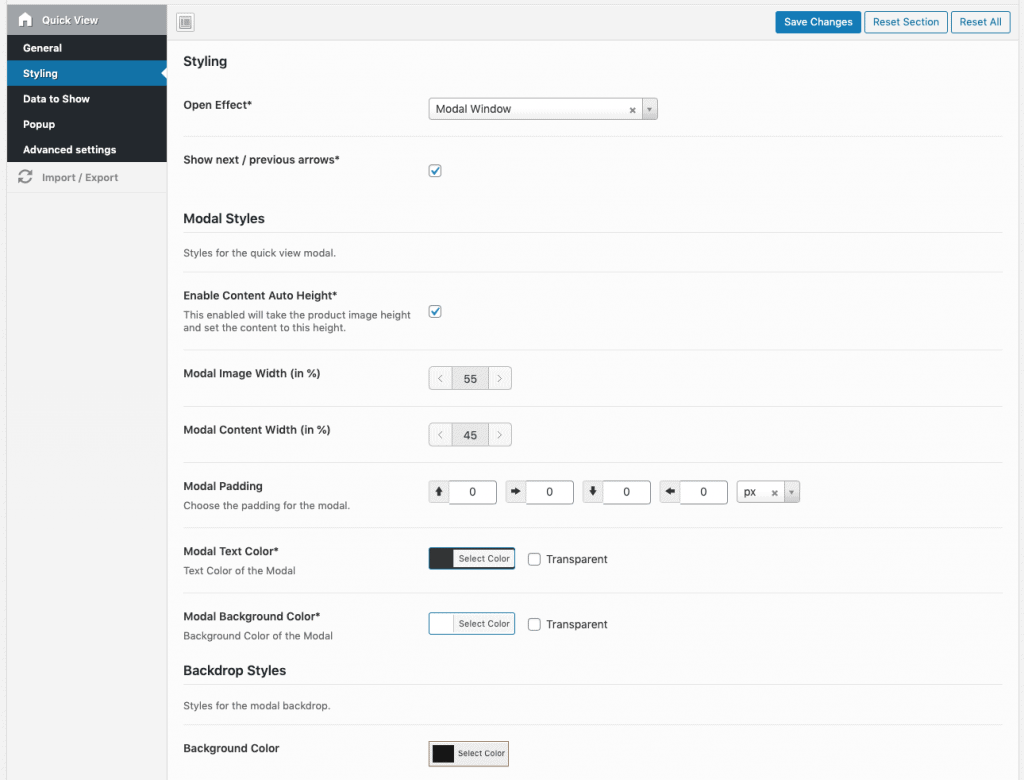
Schnellansicht-Styling
In the Styling Section of the plugin settings you can first set a default open effect (either as a modal or as inline directly in your product category pages).Die nächsten Einstellungen können verwendet werden, um das Modal und seinen Hintergrund nach Belieben zu gestalten. Hier können Sie Farben, Füllung und die Breite des Bildes oder des Inhaltscontainers ändern. Also you can enable “Content Auto Height” – if this is enabled the content height will be the same height as your image. Wenn der Inhalt höher sein sollte, wird eine Scroll-Option angezeigt.Wenn die Stile nicht funktionieren, stellen Sie sicher, dass die folgende Datei einen CHMOD 0777 hat: /wp-content/woocommerce-quick-view/public/css/woocommerce-quick-view-custom.css
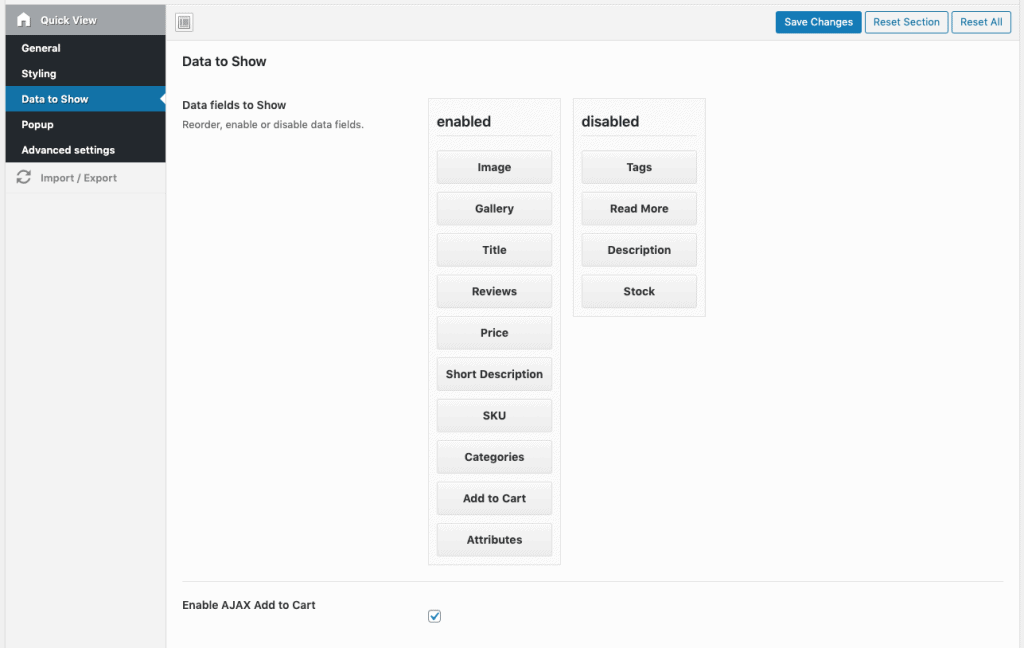
Anzuzeigende Daten
Der Abschnitt mit den anzuzeigenden Daten ermöglicht es Ihnen, bestimmte Teile des Inhalts der Schnellansicht zu aktivieren und zu deaktivieren. Die folgenden Elemente sind möglich:
- Bild
- Galerie
- Titel
- Rezensionen
- Preis
- SKU
- Schlagwörter
- Kategorien
- Kurze Beschreibung
- Zum Warenkorb hinzufügen
- Beschreibung
- Eigenschaften
- Lesen Sie mehr

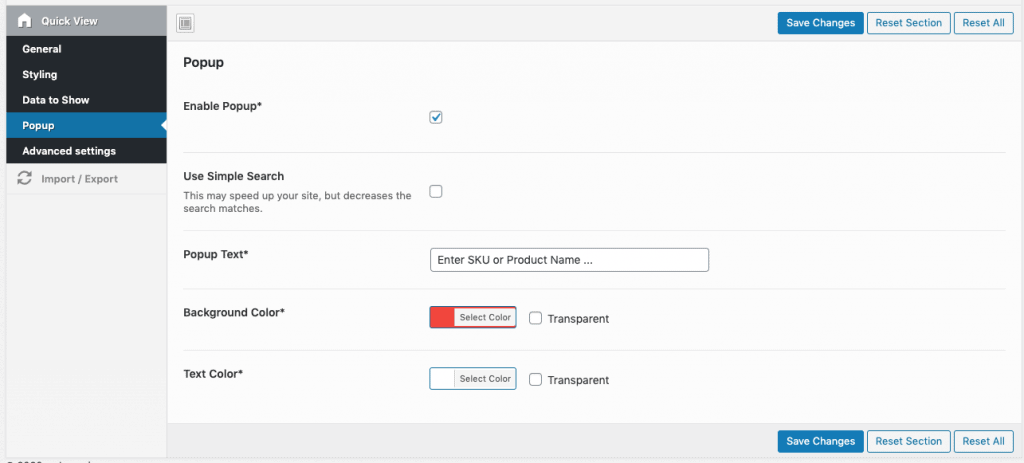
Schnellansicht-Popup
Um das einzigartige Schnellansichts-Popup anzuzeigen (siehe Demo unten rechts), können Sie dies in den Popup-Optionen aktivieren.
Erweiterte Optionen
Im erweiterten Einstellungsbereich können Sie einige benutzerdefinierte CSS oder benutzerdefinierte JS hinzufügen, wenn Sie möchten.


Hi, I do not work Quick View 1.2.0 https://aquass.ru/aqua/aquarium-fish/freshwater/cichlids/akara/
I do not see the text Quick View
When you click on the icon a small window pops up. How to make it more?
How to remove search by article?
help me please
Please try changing the button position in order to see the quick view button in WooCommerce product categories.
I don’t have plugin settings(((
Hi there,
please make sure you have installed the redux framework plugin 🙂
Hi there, just bought the plugin and it’s working great!
One question though, I’d like to have Quickview when people click on the image from shop page, is that possible with snippet or something?
That is only possible via custom coding. Please contact our customization service at [email protected]
Hi, looks like the plugin forces Ajax when I add items to my cart outside of the quickview even if this option is unchecked everywhere, and I don’t want that.
Any ideas on what is causing the issue?
What you mean with forces ajax?